The K2 SmartForms CheckBox List Control is a very useful control when we need to display a set of different options for the user to choose from. There are a few different approaches to loading the checked values and saving them. We will cover saving data with the XML return value from the K2 SmartForms CheckBox List Control and loading data with a delimited string.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
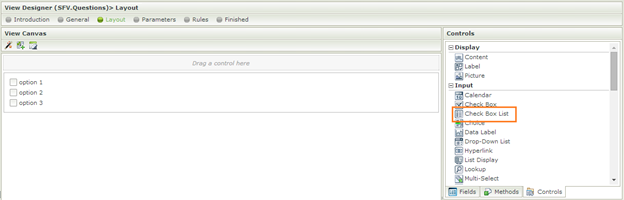
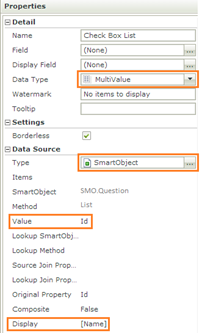
Configuring the K2 SmartForm CheckBox List Control is similar to any other data driven K2 SmartForms Control. In the Data Source section we need to specify the type as a K2 SmartObject, select our K2 SmartObject and specify the value & display fields. The value will be used in both the saving and loading of the data whereas the name is only for display purposes on the righthand side of each Checkbox.
SmartForms CheckBox List – Saving & Loading Data – CheckBox List Properties – 2
To load the K2 SmartForms CheckBox List Control, we need to transfer a string containing values corresponding to the value of the K2 SmartObject as specified in the control’s properties. The values in the string need to be semi-colon delimited. For this example we used Id as a value, the string returned would then look something like “1;3;8”.
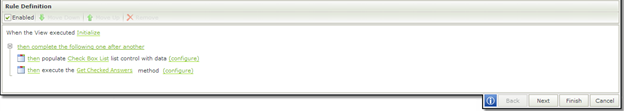
The load method can be called when the K2 SmartForm executes initialise. In the rule definition first create a rule that will populate the K2 SmartForms CheckBox List Control with all the data, then create another rule that will return only a semi-colon delimited string containing the values of the checkboxes in the list that should be checked.
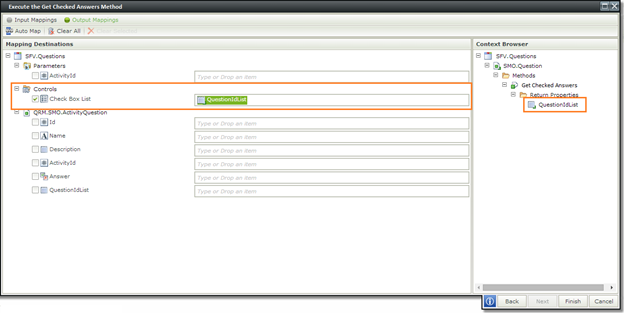
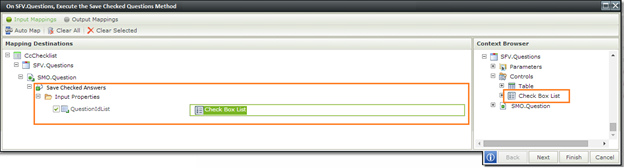
In the output mappings section in the rule configuration (the rule returning the semi-colon delimited string) simply drag the return parameter into the configuration space of the K2 CheckBox List Control. This will transfer the data to the control causing the checkboxes in the list with values corresponding to those in the semi-colon delimited return string to be checked.
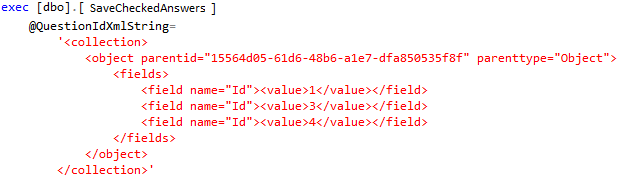
When saving however, the data does not get returned as a delimited string but as an XML string.
On our save event we add a rule calling our save method. In the input mappings section of the rule configuration we drag the return parameter into the configuration space. When the method executes the input value gets passed through as an XML string as shown in fig 5.
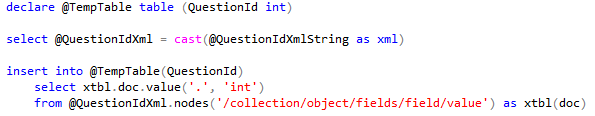
We will have to extract the values from the XML in order to save the checked item data.
About K2 SmartForms
K2 provides a faster, easier way to create forms for business applications. With drag-and-drop tools, code isn’t necessary, and a powerful rules framework allows you to stay in control.