K2 has a variety of styles that can be applied to controls and you can even go a step further and create your own custom theme for your K2 application. But in certain cases all you need to do is apply a unique style to a control. For these cases you can easily apply CSS to your form that will render at runtime.

Let’s say we want to create a dashboard with menu buttons embedded in a styled table with rounded corners and 40% opacity background. We would also like to add a slight colour gradient to the background of our form.
Thanks to K2’s multi-functional ‘Data Label’ control and its ability to interpret its contents as literal we don’t need to create a complete new theme for our application.
Runtime CSS Styling
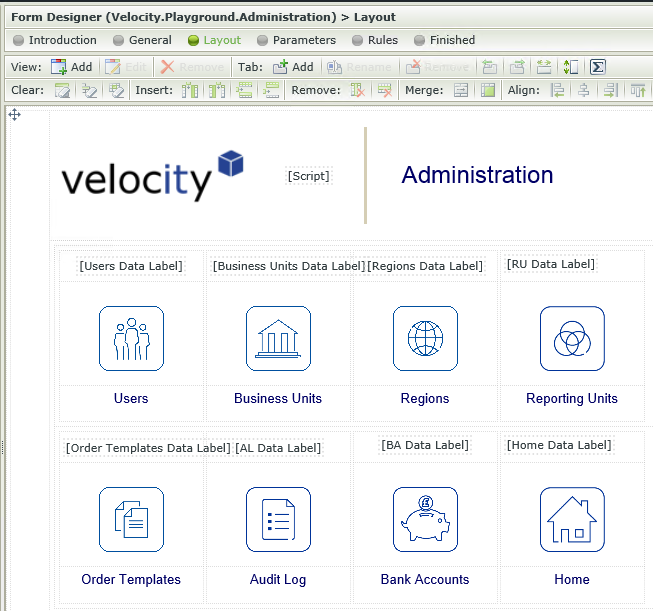
We only need a K2 Form, some Data Labels and Tables to accomplish this custom dashboard. From the designer preview below we can see that the contents of the form has been placed inside a table. Each menu item and its contents have also been placed inside its own distinct table.
Form Layout in K2 Designer
Having the content in unique tables plays an important part in accomplishing the end result. When inspecting the standard HTML rendered by K2 in runtime, you will notice that the HTML elements do not have unique ID’s you can use to easily hook CSS onto. The ID’s often change at runtime and trying to hook CSS onto the existing CSS classes gets overridden by the K2 stylesheet most of the time.
After creating our tables and their contents, we need to add a ‘Data Label’ inside each table. In the properties section of the ‘Data Label’ we need to check the ‘Literal’ property and uncheck the ‘Visible’ property.
Data Label Properties
Each ‘Data Label’ will be assigned its own unique expression containing custom CSS to modify the style of that label’s parent table.
Data Label Expression
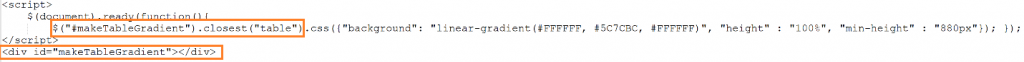
If we take a closer look at the expression we will see it contains a short JavaScript section followed by an empty ‘div’ tag. The JavaScript will find the ‘div’ control we inserted at runtime (by its ID) and apply a CSS style to its closest table (parent table).
The CSS will apply a border radius and background colour with 40% opacity to the ‘div’ control’s parent table.
Data Label Expression JavaScript & CSS
The way to apply a gradient to our background functions similarly. A ‘Data Label’ is placed inside the main table, the expression assigned to the ‘Data Label’ contains JavaScript and an empty ‘div’ tag.
The JavaScript section will once again apply CSS to the ‘div’ control’s closest table. The only difference is in the CSS that gets applied – the CSS focuses mainly on the background and setting a linear gradient.
Background Gradient JavaScript & CSS
That is all we need to apply some unique CSS styles to a few K2 controls – no need to create a custom theme.
Runtime CSS Styling