K2 doesn’t provide out-of-the-box functionality to retain the list view page number after a list is refreshed. Whenever a user edits and saves a record on any given page, the user will then be navigated back to first page of the list view. We can overcome this frustrating issue by using a combination of jQuery and view rules.
This article will take you through a step-by-step solution on how to retain the list view page number after a list refresh with the help of jQuery.
K2 Automated Testing Software
rnBenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
Free K2 Five Upgrade
rnThe countdown has begun! Ensure your organisation is K2 Five Enabled before the 31st December 2019 deadline – Book your FREE upgrade review now!rnrn
Step 1
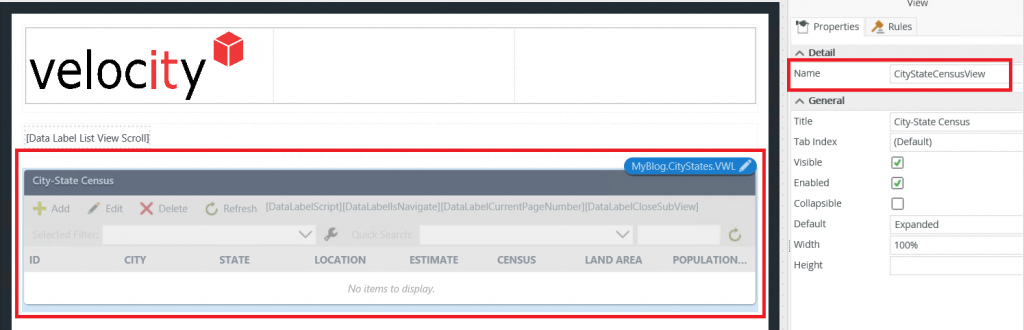
Start by editing the SmartForm – select the view and give an appropriate name to the list view using the Properties: 
Step 2
Add four data labels to the list view:  Note – It is best practice to use the same name for the data labels as have been used in the scripts. However, if you wish to change the data label names, you will need to ensure that you also update the data label names in the scripts. Each of the data labels should have a unique name, this is to enable you to have multiple list views on the form and to provide functionality to view ‘all lists’.
Note – It is best practice to use the same name for the data labels as have been used in the scripts. However, if you wish to change the data label names, you will need to ensure that you also update the data label names in the scripts. Each of the data labels should have a unique name, this is to enable you to have multiple list views on the form and to provide functionality to view ‘all lists’.
Step 3
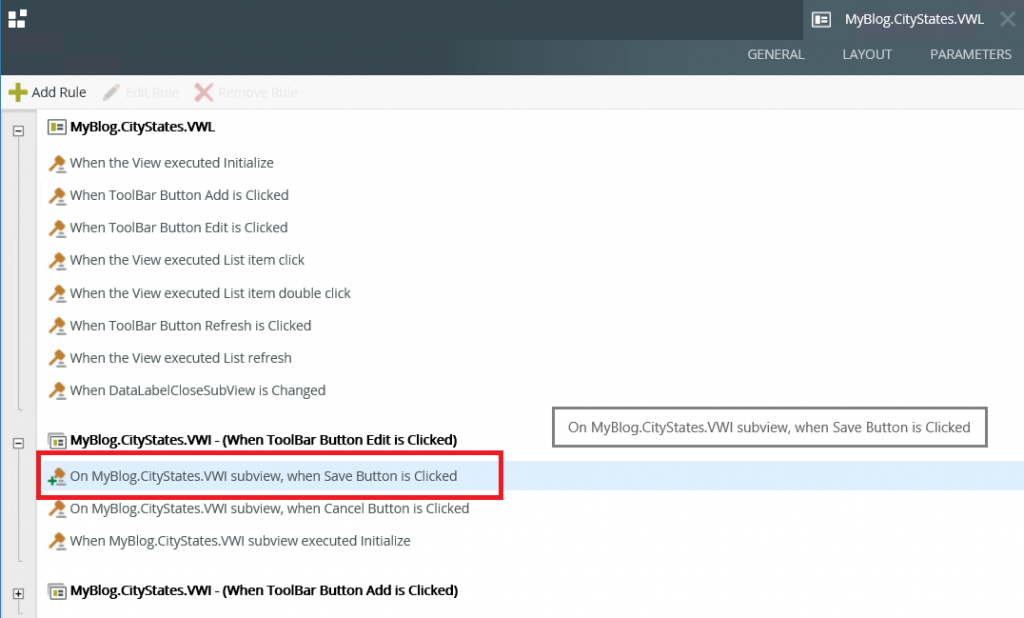
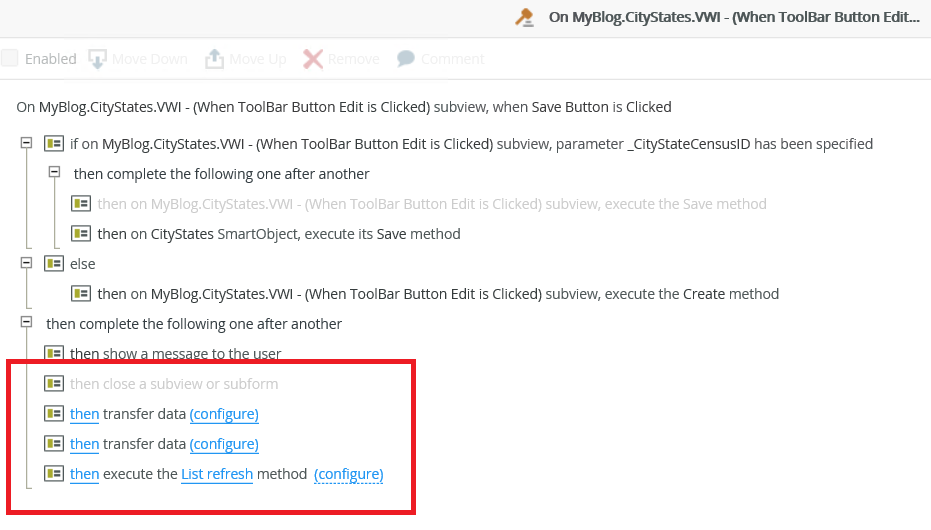
Edit the list view – On MyBlog.CityStates.VWI – (When ToolBar Button Edit is Clicked) subview, when Save Button is Clicked rule and add below actions to it. 

A. Disable then close as subview or subform action
B. Add transfer data action and set DataLabelScript = Empty
C. Add transfer data action and set below jQuery code to DataLabelScript. This script will set the below values to the data labels on the list views:
-
- DataLabelIsNavigate = True
- DataLabelCurrentPageNumber = current page of the list view
D. Add execute view method action and call List refresh view method as shown:
Step 4
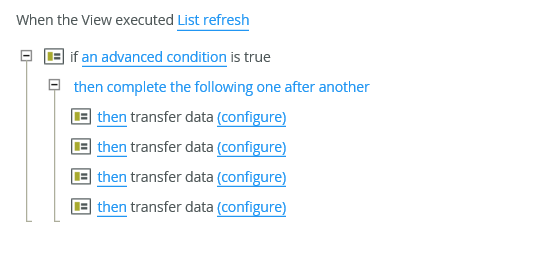
Add a rule When the View executes List refresh and add below mentioned actions. This rule will check value of DataLabelIsNavigate and executes jQuery script to navigate to current page number where user is editing the record: 
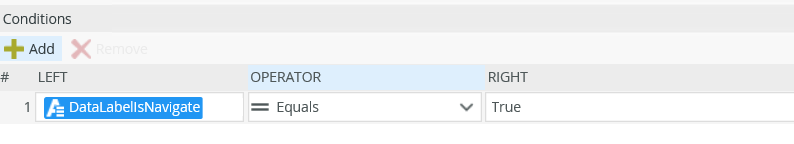
A. Add advanced condition as shown:

B. Add transfer data action and set DataLabelScript = Empty
C. Add transfer data action and set below jQuery code to DataLabelScript. This script will set DataLabelIsNavigate = False, get the value of DataLabelCurrentPageNumber which we have set in previous step and navigate control to that page.
D. Add transfer data action and set DataLabelScript = Empty
E. Add transfer data action and set below jQuery code to DataLabelScript. This script will remove the focus of the page number textbox on the list view.
Step 5
Add a rule When DataLabelCloseSubView is Changed and add below mentioned actions. This rule will close the subview and set DataLabelCloseSubView = False 
Step 6
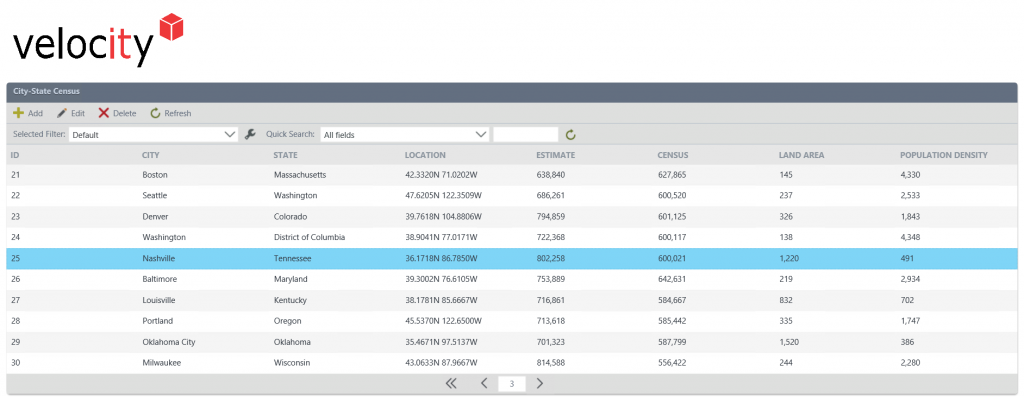
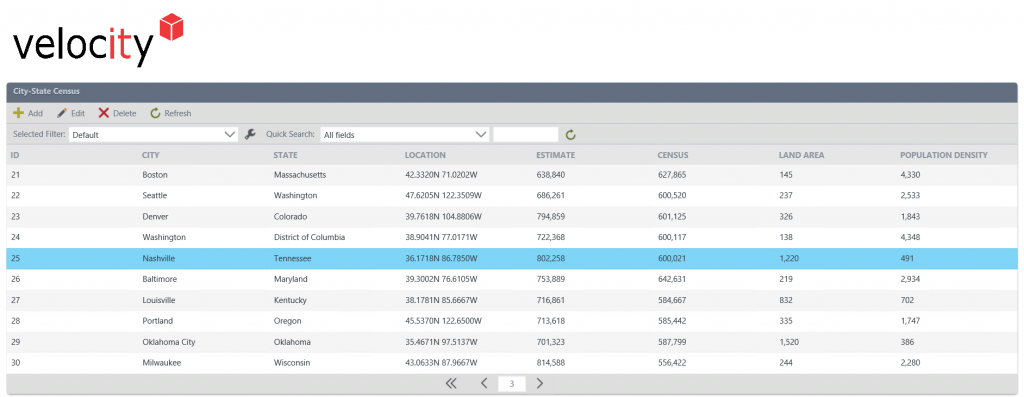
After following all the above steps, it is now time to view/test the changes. Browse the application/SmartForm. In this example, we are editing a record on the third page. After saving the record, K2 will navigate the flow back to the third page of the list view instead of first page after list refresh.