There is no direct way in Liberty Create Build Studio where we can perform a calculation and validation using multiple fields on client side, and show total or compare values between fields as we change any of the field values on form.
However, we have a solution! This can be achieved using the Code Studio – Fragment Callback and Fragment Validator.
This article will cover the steps on how to add and make use of Liberty Create Fragment callback to perform calculation and Fragment Validator to compare field values.
Step 01
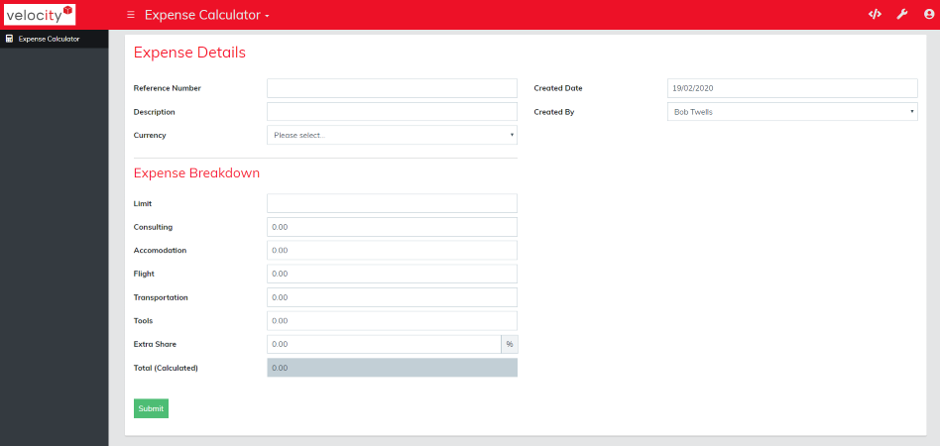
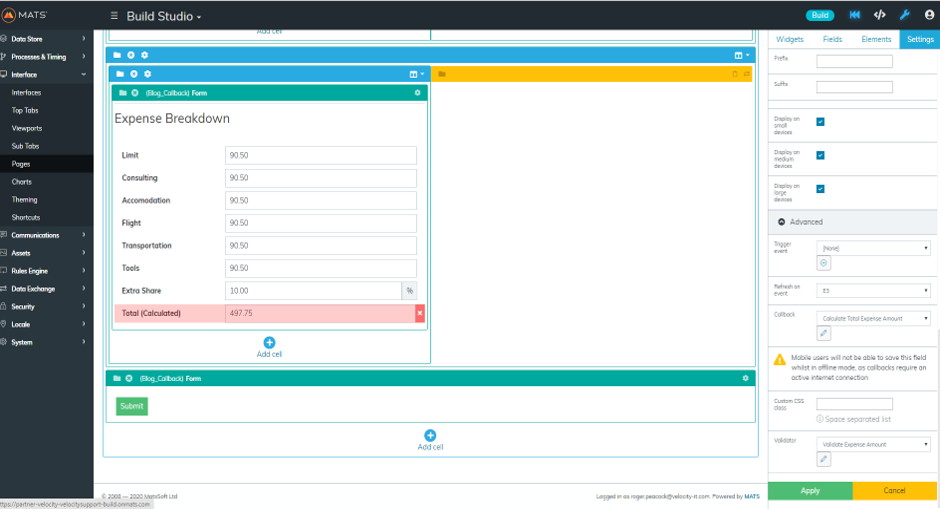
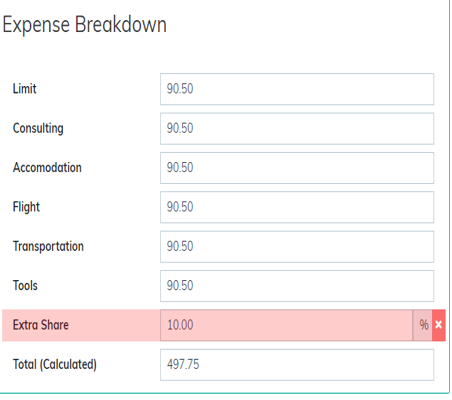
- Create a page with multiple decimal fields and mark Total(Calculated) as read-only using CSS (this will be calculated automatically).
- So, in the above screen, we are going to perform two operations:
- Calculation – Total (Calculated) = Consulting + Accommodation +Flight + Transportation +Tools + ((Consulting + Accommodation +Flight + Transportation +Tools) * Extra Share %age)
- Validation – Expense Limit > = Total (Calculate)
- In order to perform (calculation), we will be using Fragment Callback as we have to perform calculation as soon as any of the field value (Consulting, Accommodation, Flight, Transporation,Tools,Extra Share) changes.
- For (Vaidation), we will be using Fragment Validators.
Step 02
- Let’s create field path references to point to the fields required for calculation.
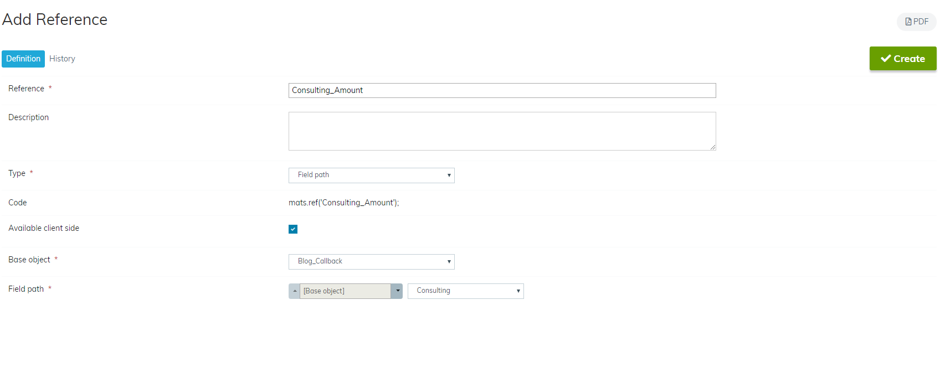
- Click on References from Code Studio and Add Reference.
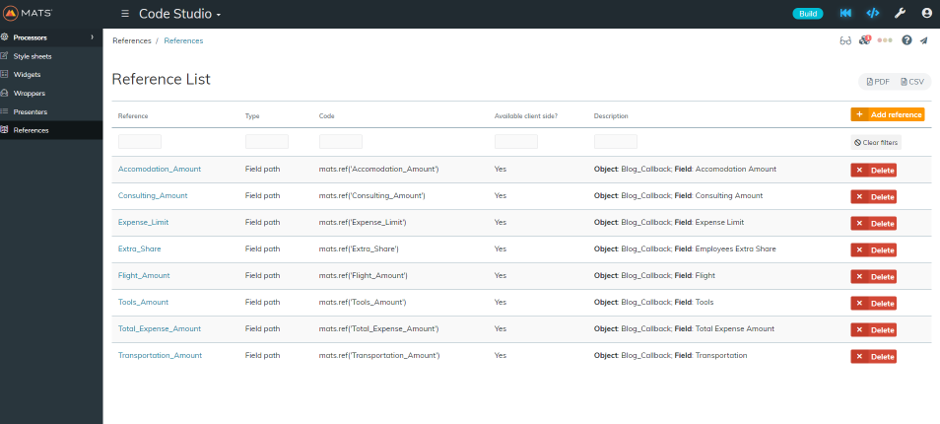
- Create reference for each of required fields for calculation (Consulting,Accomodation,Flight,Transportation,Tools, Extra Share,Expense Limit and Total Expense Amount).
Step 03
Create Fragment Callback to Calculate the Total Expense Amount: Select Fragment Callbacks under processors and click on Add New.
Enter Name and Click Create. Click on Code
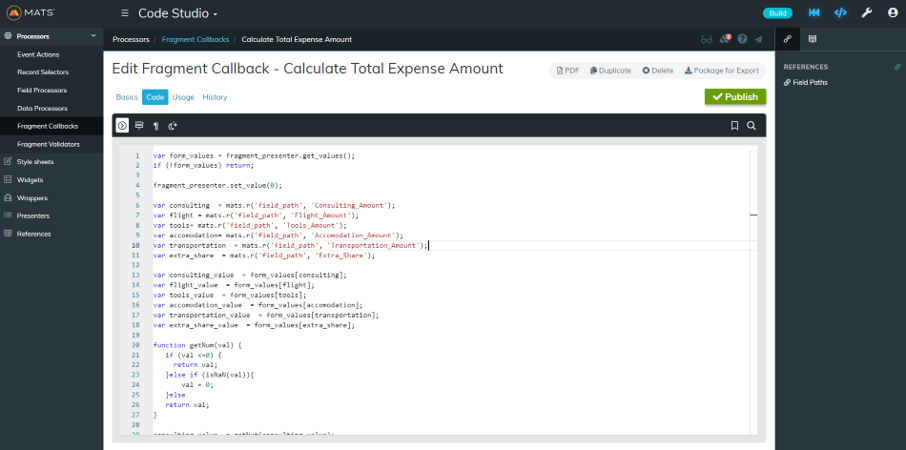
On the code tab , we need to provide the code to calculate total expense amount .
var form_values = fragment_presenter.get_values();
if (!form_values) return;
fragment_presenter.set_value(0);
var consulting = mats.r(‘field_path’, ‘Consulting_Amount’);
var flight = mats.r(‘field_path’, ‘Flight_Amount’);
var tools= mats.r(‘field_path’, ‘Tools_Amount’);
var accomodation= mats.r(‘field_path’, ‘Accomodation_Amount’);
var transportation = mats.r(‘field_path’, ‘Transportation_Amount’);
var extra_share = mats.r(‘field_path’, ‘Extra_Share’);
//Get all the required values for calculation available on client side
var consulting_value = form_values[consulting];
var flight_value = form_values[flight];
var tools_value = form_values[tools];
var accomodation_value = form_values[accomodation];
var transportation_value = form_values[transportation];
var extra_share_value = form_values[extra_share];
function getNum(val) {
if (val <=0) {
return val;
}else if (isNaN(val)){
val = 0;
}else
return val;
}
consulting_value = getNum(consulting_value);
flight_value = getNum(flight_value);
tools_value = getNum(tools_value);
accomodation_value = getNum(accomodation_value);
transportation_value = getNum(transportation_value);
extra_share_value = getNum(extra_share_value);
//Calculate Total expense amount
var total_calculated = parseFloat(consulting_value) + parseFloat(flight_value)+parseFloat(tools_value) + parseFloat(accomodation_value)+parseFloat(transportation_value);
total_calculated = total_calculated+(total_calculated*extra_share_value);
total_calculated = getNum(total_calculated);
//Set value in Total expense amount
fragment_presenter.set_value(total_calculated);
Now our code is ready to calculate Total Expense Amount but what about validation. In order to perform validation that Expense Limit should be greater than or equal to total calculated amount, we need to use Fragment Validator.
Step 04
- Select Fragment Validators under processors and click on Add New.
- Enter Name and Click Create . Click on Code.
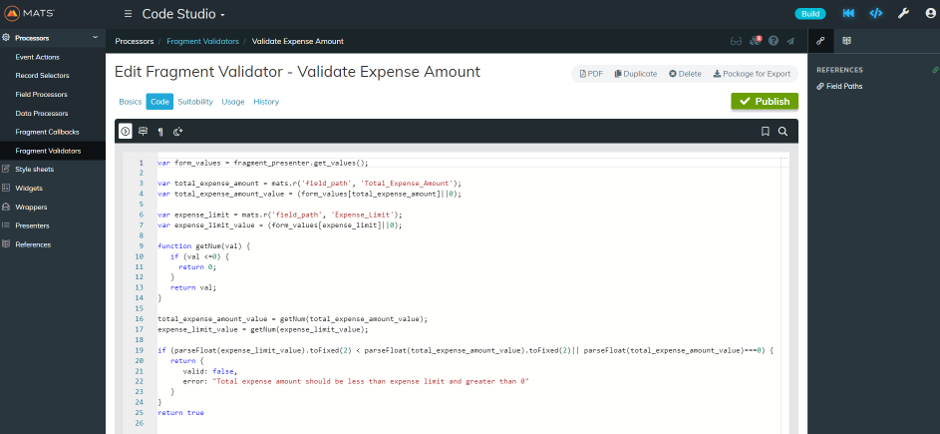
- On the code tab, we need to provide the code to validate total expense amount.
var form_values = fragment_presenter.get_values();
//Get required values from form for validation
var total_expense_amount = mats.r(‘field_path’, ‘Total_Expense_Amount’);
var total_expense_amount_value = form_values[total_expense_amount];
var expense_limit = mats.r(‘field_path’, ‘Expense_Limit’);
var expense_limit_value = form_values[expense_limit];
// Check if Expense limit < Total Expense amount
if (parseFloat(expense_limit_value) < parseFloat(total_expense_amount_value)){
return {
valid: false,
error: “Total expense amount should be less than expense limit and greater than 0”
}
}
return true
Now , we have completed tasks related to code studio , next step is to apply Fragment Callback and Validator we have created on the form.
Step 05
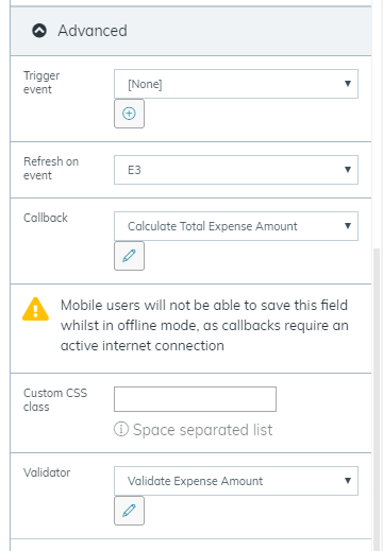
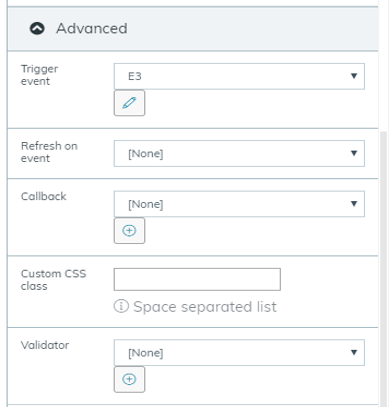
- Go to edit mode of your expense calculator page and select Field Total (Calculated) and expand Advanced from setting tab.
- Select the callback and Validator and Refresh on Event as E3 (can be anything from the list).
- Now goto Advanced setting for all the fields mentioned in below screenshot and set Trigger Event as E3 (the one selected for refresh on event from 2 ).
The idea for trigger event is whenever any of the above field values are changes , it will trigger event E3 and hence it will trigger the callback and validator applied on Total (Calculated) , as a result of which it will trigger calculation and validation with every value change.
Step 07
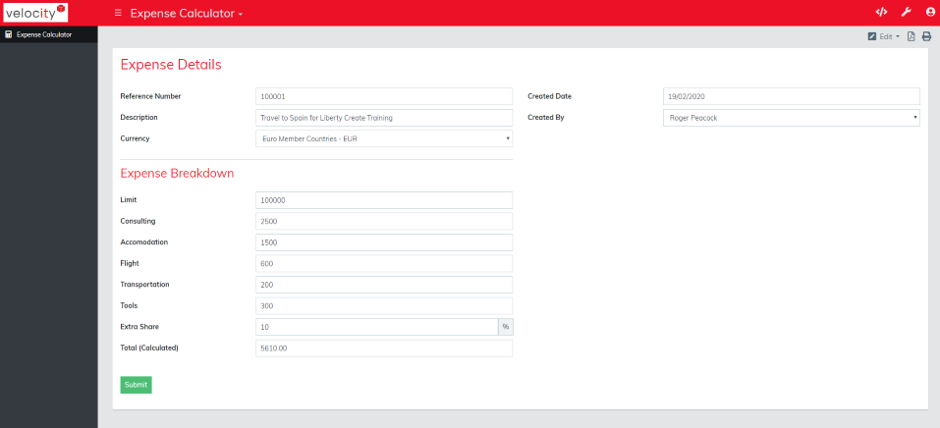
- As, you can see in the above screenshot Total (Calculated) is auto calculated and less than the limit. So above is a happy scenario.
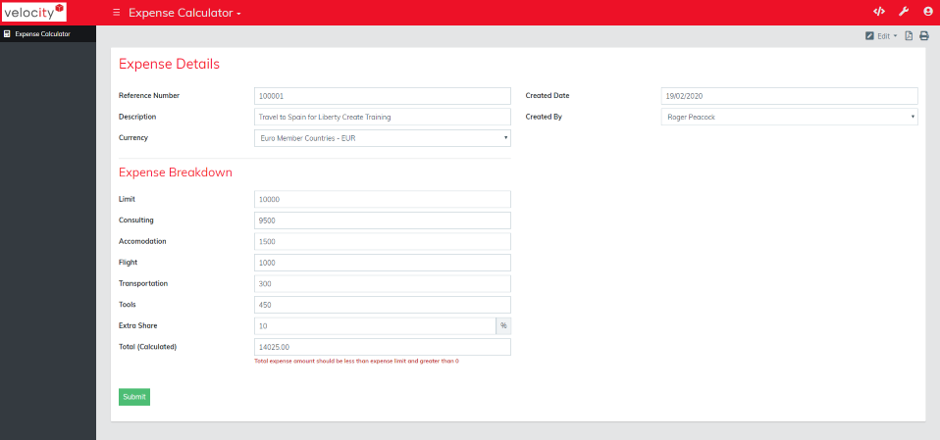
Let’s now try to break the validation.
- As you can see in the above screenshot, Total (Calculated) value has gone beyond the limit and hence the validation pops out in red.
Thanks for taking the time to read this blog, we hope you found it useful.