When upgrading to K2 SmartForms version 4.6.9, you might run into a small input control visibility issue. In a recent K2 project that got upgraded, we noticed that after upgrading to 4.6.9 TextAreas’ visibility didn’t behave as it used to with the previous version.
The scenario for this issue is as follows: When having two K2 SmartForms TextAreas in the same row and column of a K2 SmartForms Layout table, the TextArea situated at the top is initially visible and the one on the bottom hidden, but as soon as the top TextArea is set hidden and the bottom one to show, the issue surfaces and overrides the visibility property of the TextArea at the bottom and makes it wrongly hidden again. The incompatibility only surfaces with the TextArea situated directly below another TextArea.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
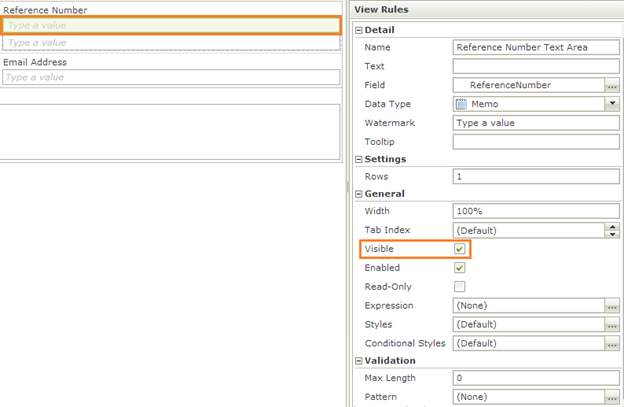
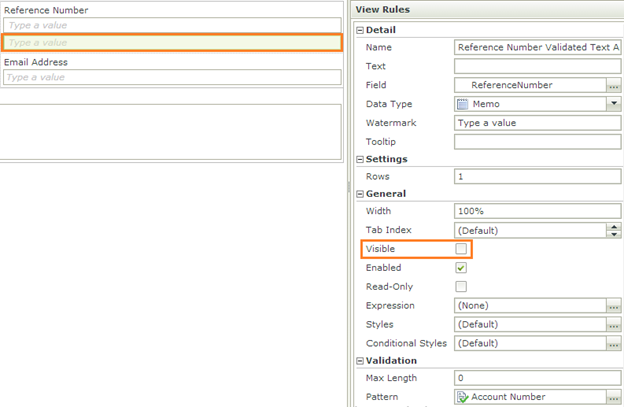
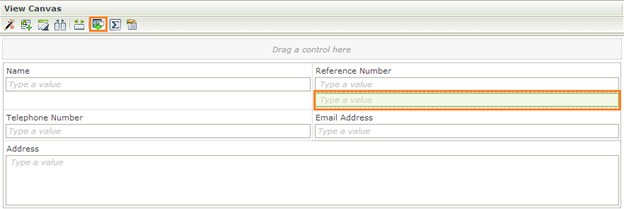
In this example we have a K2 SmartForm View that will get reused by a number of different K2 SmartForms. On a few of the forms we need to validate the data in a K2 SmartForm TextArea control, we achieved this by using two TextAreas bound to the same field and changing their visibility as needed.
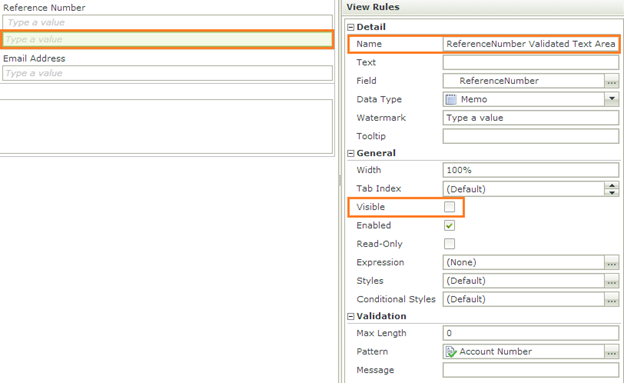
Only one of the SmartForm TextAreas has a validation assigned to it while the other does not have any validation defined.
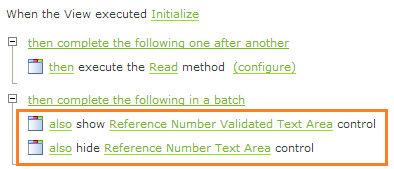
The visibility of the TextAreas gets changed in the K2 SmartForm View’s rules.
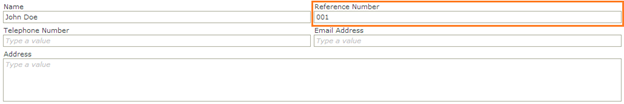
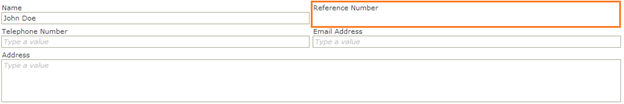
Upon running the K2 SmartForm view, we can see that the TextArea with the validation (situated below the original non-validated TextArea) gets changed to visible, then immediately after back to non-visible. However, when we show the original non-validated TextArea and hide the validated TextArea, both gets displayed (visible and hidden respectively) as expected.
On closer inspection of the K2 SmartForm View’s HTML, we discover that whichever TextArea is situated below gets “consumed” by the TextArea right above it, instead of being situated separately in its own <div> tag. It gets thrown into the <div> tag of the TextArea above it which has the property “Visible: None” as set in our rules. This causes both the TextAreas to be hidden even though our rules clearly change the Visibility of the bottom TextArea to visible.
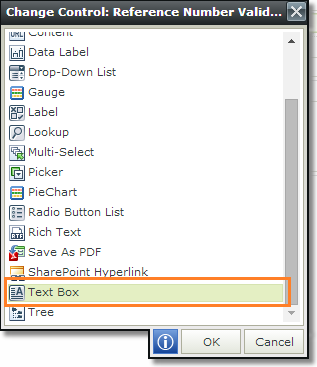
Our initial workaround was to simply change the K2 SmartForms TextArea control to a K2 SmartForms TextBox control. Remember to either update your rules with the new name of the K2 SmartForms TextBox control, or to change the name of the K2 SmartForms TextBox control to match that of the old K2 SmartForms TextArea control.
After changing the K2 SmartForms TextArea control to a K2 SmartForms TextBox control, the validated control now displays as specified in our rules and does not get consumed by the HTML of the TextArea situated right above it (which is hidden).
This is only one workaround for the compatibility issue. Other solutions are: to place each TextArea in its own row within the table, place another control between the two TextAreas (eg. K2 SmartForms Label control) or remove the K2 SmartForms TextArea controls completely and re-add them.
About K2 release 4.6.9
The latest release builds on the prior set of releases and contains new features and fixes to five components. For a detailed list of fixes in each release, please review the associated Release Notes:
- K2 blackpearl 4.6.9 Release Notes (KB001640)
- K2 smartforms 4.6.9 Release Notes (KB001650)
- K2 smartforms Control Pack 4.6.9 Release Notes (KB001675)
- K2 for SharePoint 4.6.9 Release Notes (KB001660)
- K2 connect for SAP 4.6.9 (KB000800)
Download As always, it is recommended that you install the latest release. To get any of today’s releases, please visit the download pages on the K2 Partner and Customer Portal. Installation Considerations Please note that the following releases have specific prerequisites and an installation order that needs to be followed during installation:
- K2 smartforms 4.6.9 has a dependency on K2 blackpearl 4.6.9. Please review the K2 smartforms 4.6.9 Release Notes for more information.
- K2 smartforms Control Pack 4.6.9 has a dependency on K2 smartforms 4.6.9. Please review the K2 smartforms Control Pack 4.6.9 Release Notes for more information.
- K2 for SharePoint 4.6.9 has a dependency on K2 blackpearl 4.6.9, K2 smartforms 4.6.9, and K2 smartforms Control Pack 4.6.9. Please review the K2 for SharePoint 4.6.9 Release Notes for detailed information about installation.
- K2 connect for SAP 4.6.9 has a dependency on K2 blackpearl 4.6.9. Please review the K2 connect for SAP 4.6.9 Release Notes for more information.
Important Notes for 4.6.9 The release notes have more details on each of these items, but we wanted to highlight a few items:
- K2 smartforms 4.6.9 now includes Internet Explorer 11 support. Internet Explorer 8 is no longer supported as of this release. For more information, please see the K2 smartforms Support Matrix.
- As of this release, the K2 for SharePoint Online app has officially moved from preview mode to release status. The 4.6.9 app version (version 4.4120.5.1) is only compatible with K2 4.6.9. Be sure to upgrade your K2 environment before upgrading to the latest K2 for SharePoint Online app. For more information, please see the K2 for SharePoint 4.6.9 Release Notes.
- To activate the K2 offline forms preview, you will need to request a new K2 smartforms license key. To submit your request, visit the K2 License Key page at http://portal.k2.com/licensekey and select “K2 smartforms” from the product list. In the Software License Details section, select “K2 offline forms License” in the SKU drop down menu. A new, offline forms-enabled license key will be sent to you via e-mail.
Support Please use the K2 Partner and Customer Portal to open support tickets and/or contact your local support offices to report any issues. Additionally, the K2 forums on K2 Community are available for community-based discussions. Note: K2 Community is a community Web site and should not be used for production support issues or for logging bugs.
About Velocity IT
Velocity IT exclusively model, design and build K2 blackpearl, K2 SmartForms and K2 Appit business solutions for customers in the UK and Europe. Our 15 years’ experience and 100% delivery track record makes us a go-to K2 Partner for business critical projects that have to succeed. K2 themselves uses Velocity IT for their highly complex K2 projects where success is only possible due to our vast understanding and experience of the business workflow modelling and configuring of suitable technical K2 solutions using K2 tools.
Please visit velocity-it.com for more information.