K2 SmartForms Radio Button Group
Using Radio Buttons in K2 SmartForms is a very flexible set of tools. It gives the developer the control to give the user a choice and then manipulate the UI based on these user choices with a very simplified yet effective outcome on the K2 SmartForms rule side.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
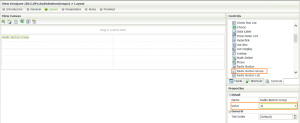
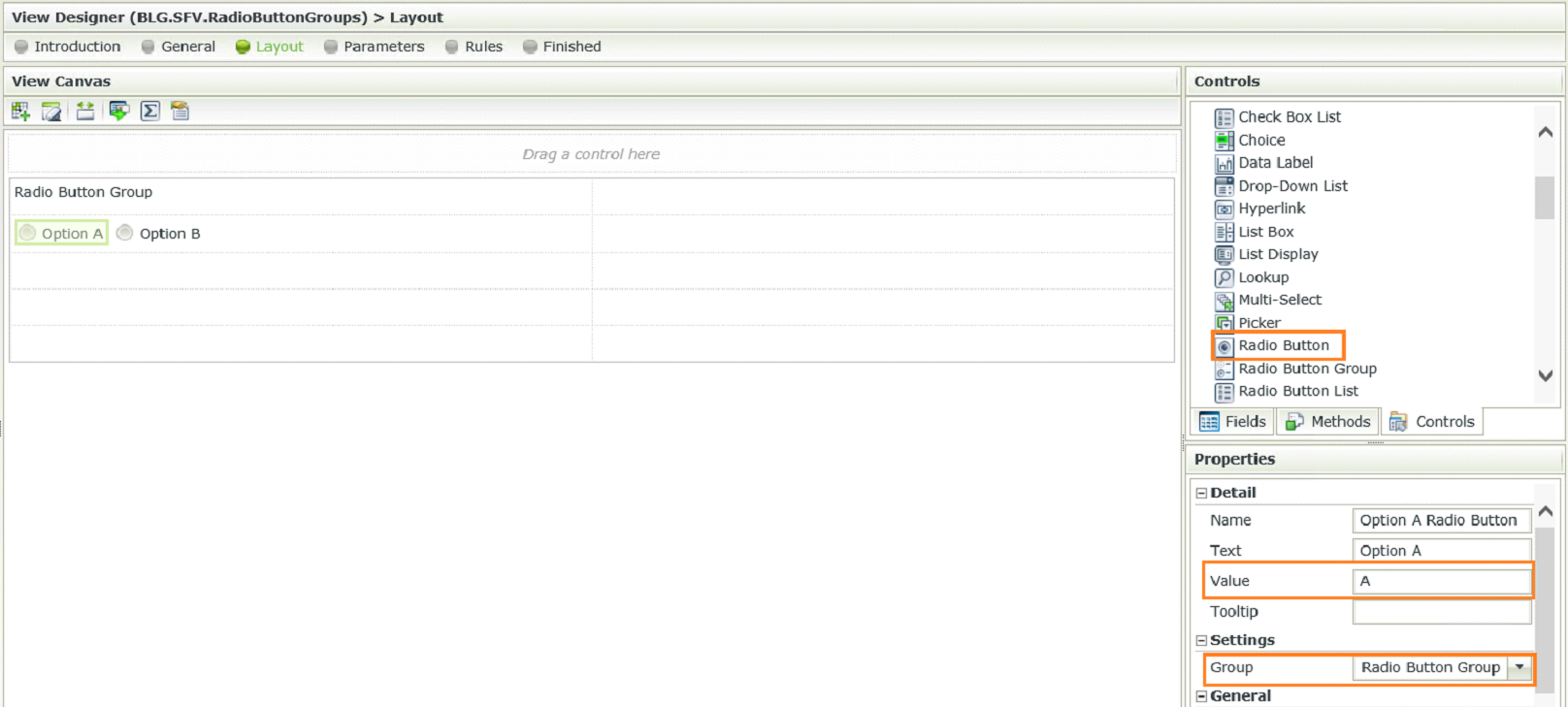
To start using this feature you first have to add a Radio Button Group control to your view, it doesn’t matter where this control is located (it won’t be visible at runtime). The name you choose will be used later on to group individual radio buttons in this specific radio button group. The value you specify will be the default radio button selected when the form loads.
The value can be any value the developer chooses – a range of number, boolean values, letters or a mix between all of these, it is unique to every radio button within the group.
When you add the individual radio buttons to the view, you will be able to assign them to a radio button group as well as give them a value. This value determines which radio button is selected within the radio button group.
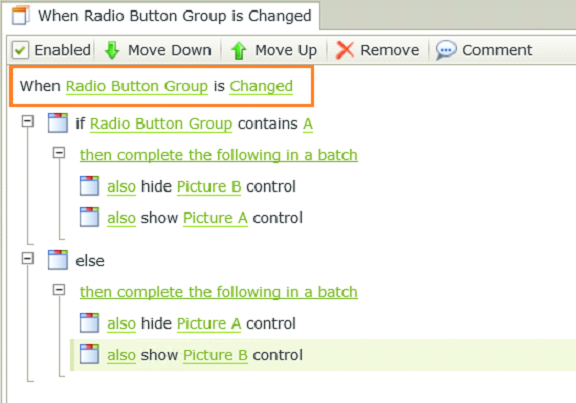
After you have set up your radio button groups and radio buttons, you can set up rules to manipulate the items visible per radio button selection.
This approach is not limited to views and single controls, you can also add a radio button group to a form and configure the radio buttons to determine which of the different views should be displayed based on radio button selection.
For more information and K2 downloads, please visit our Velocity IT K2 page.