In this article, we will learn about how to use the HighCharts controls in K2 SmartForms.
HighCharts controls can be downloaded from the K2 Community site.
Registration is required to view the full article. Click here to register FREE…
K2 Automated Testing Software
rnBenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
Before using the HighCharts control, you need to register it to make it available in the K2 SmartForm designer.
First, extract the folder and copy the HighCharts control DLL from bin folder
The control can be registered either using the Registercustomcontrol batch file or can be registered manually as below
(DLL Location: VS Solution – K2Field.K2Forms.Controls.ChartingK2Field.K2Forms.Controls.ChartingbinDebug)
- Manually copy K2Field.K2Forms.Controls.Charting.dll to the following directories:
- K2 Designer server: C:Program Files (x86)K2 blackpearlK2 SmartForms DesignerBin
- K2 SmartForms Runtime server: C:Program Files (x86)K2 blackpearlK2 SmartForms RuntimeBin
- Register the control using controlutil.exe
- The controlutil.exe can be found in C:Program Files (x86)K2 blackpearlBin
- Syntax:
controlutil.exe register -assembly:”C:Program Files (x86)K2 blackpearlK2 SmartForms DesignerbinK2Field.K2Forms.Controls.Charting.dll”
After registering the control, you should be able to see the Charts controls in K2 SmartForms designer under K2Field.K2Forms.Controls.Charting section.
As of now, only five HighCharts controls are supported in K2 SmartForms. They are
- Gauge
- Pie
- Bar
- Line
- Column
How to use the HighCharts control in K2 SmartForms
To fetch data from the database, SmartObjects must be generated from SQL service instance and ADO queries should be executed on the SmartObject.
Query Configuration
Query Configuration
- To initialize the chart control and execution of SQL you must pass the word ‘GO’ into the control using transfer data
- ADO Query must return at least two columns of data. The first column is varchar and the second column must be a number.
- Data from the results can be filtered using ‘Append to SQL’ and ‘Filter Results’.
- If some filter condition is appended in transfer data then there is no need to use the word ‘GO’ for chart Initialization.
3 Chart Config
Example Charts
We can also do customizations to the existing controls or create new high chart controls using the source code attached along with the file from K2 market. Below are the sample Highcharts
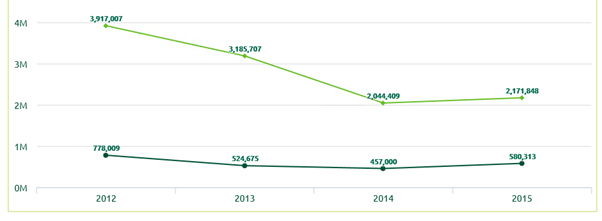
Line Chart
 4 Line Chart
4 Line Chart
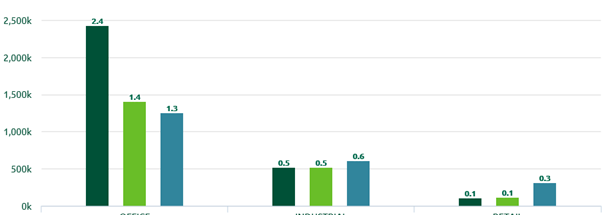
Column Chart
 5 Bar Chart
5 Bar Chart
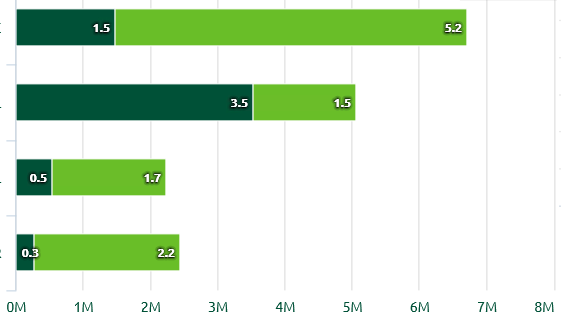
Bar Chart

6 Bar Chart
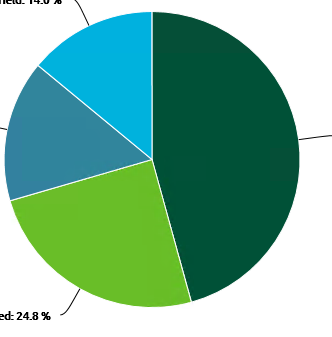
Pie Chart

7 Pie Chart
HighCharts Styling
Chart colours can be customised using the HighchartThemes XML File, For example new theme can be added to the XML file like as below
This style XML file must be placed into the below folders
- K2 Designer server: C:Program Files (x86)K2 blackpearlK2 SmartForms DesignerBin
- K2 SmartForms Runtime server: C:Program Files (x86)K2 blackpearlK2 SmartForms RuntimeBin