It is good practice to display the logged-in user’s username somewhere in an application after login. This is an indication that the system authenticated them correctly, and they are interacting with the system with the correct credentials. This also makes system testing easy, especially if multiple users need to be used to test role specific features.
For example, in ASP.NET, the user object can be used to set the value of a label in a masterpage. This means that every page in the system that is mastered by this page will display the user’s name when an application page is rendered.
In K2 SmartForms, a similar technique is used, but it can be implemented without writing any code. The technique involves creating a K2 smartform data label and setting an expression on it.
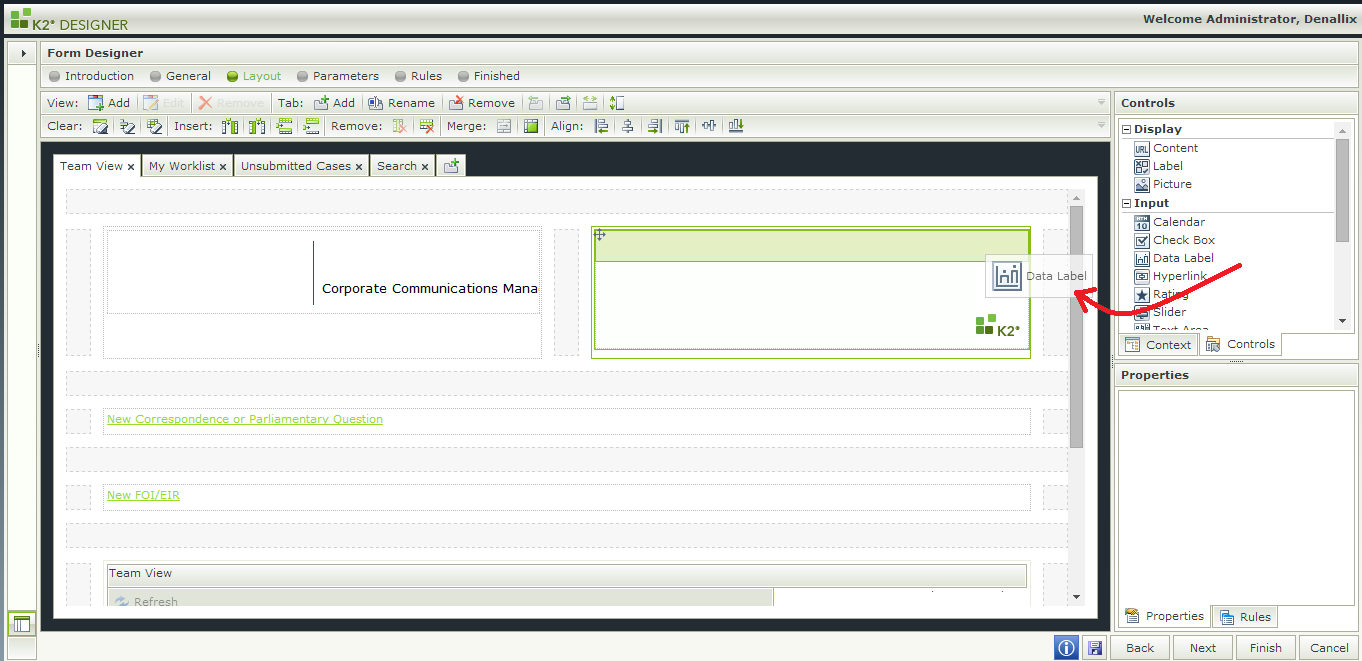
The first thing to do is identify the location of the welcome message. The top right hand section of the header of the K2 SmartForm application is a popular location. Next, drag a K2 data label to this position and name it Welcome Message Data Label.
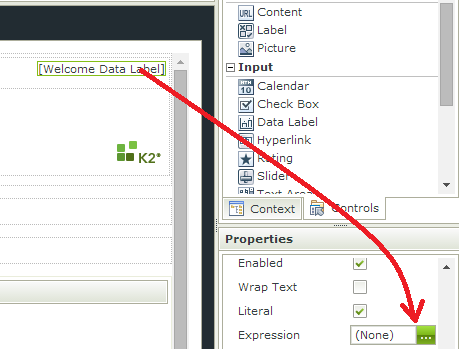
Next, click on the K2 data label and then the ellipses next to the K2 expression control.
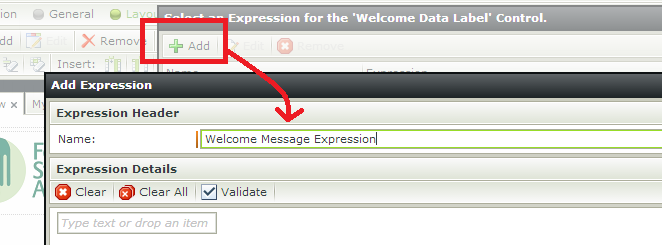
Click on the Add button to create a new K2 expression to be associated with the K2 data label and give it a name.
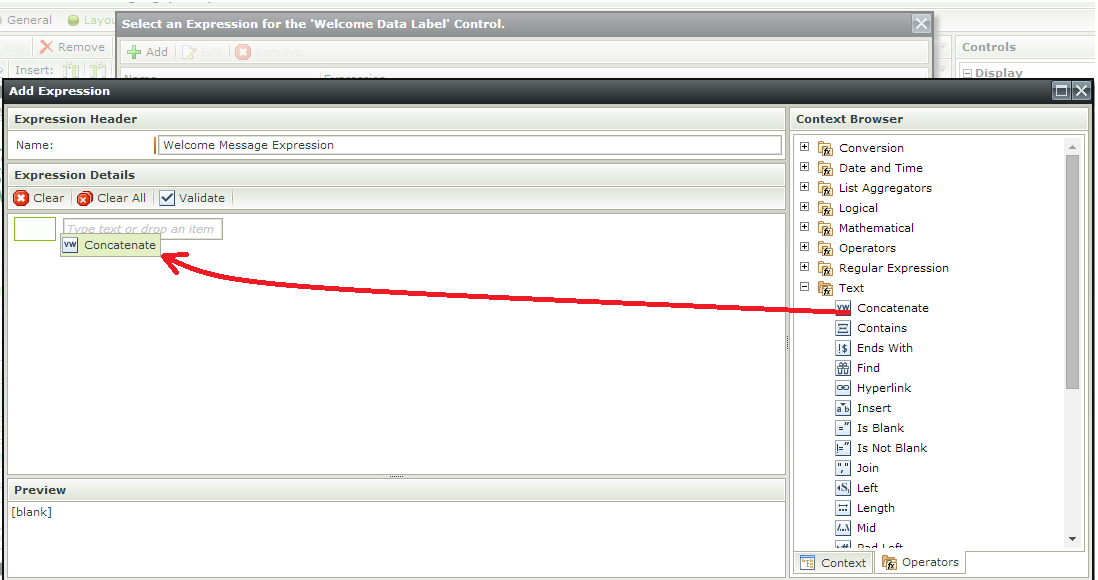
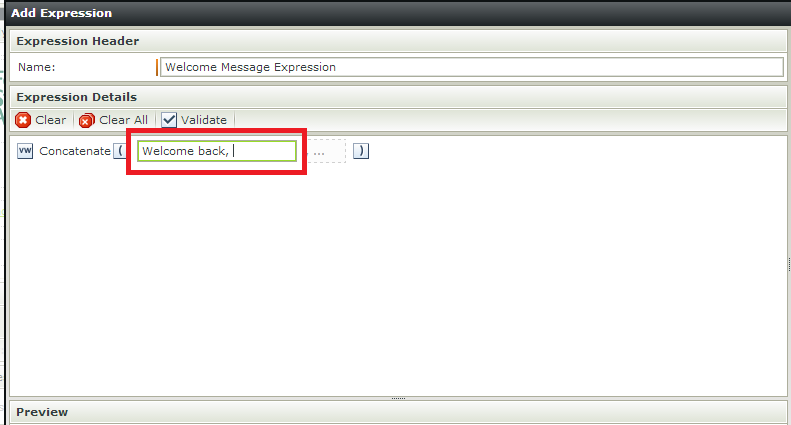
Click on the Operators tab, open the Text node and drag the concatenate expression to the left hand side.
Type in “Welcome back, ” in the first parameter of the expression.
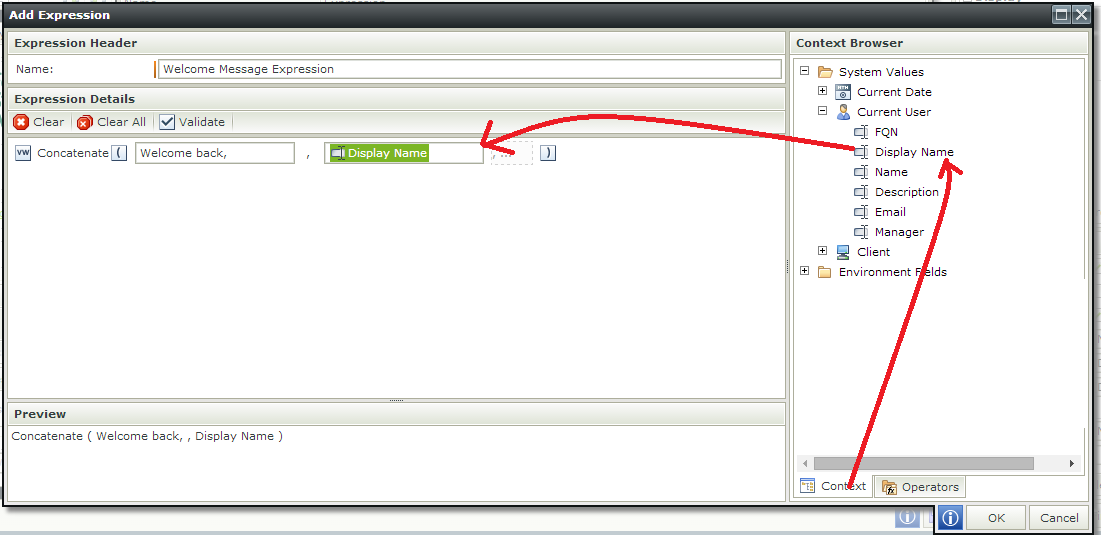
With the Context tab selected, drag the Current User’s display name from the System Values node to the second parameter of the concatenate expression. The K2 SmartForm runtime will automatically replace this with the currently logged in user’s name. Click OK and once again to return to the properties window of the K2 data label.
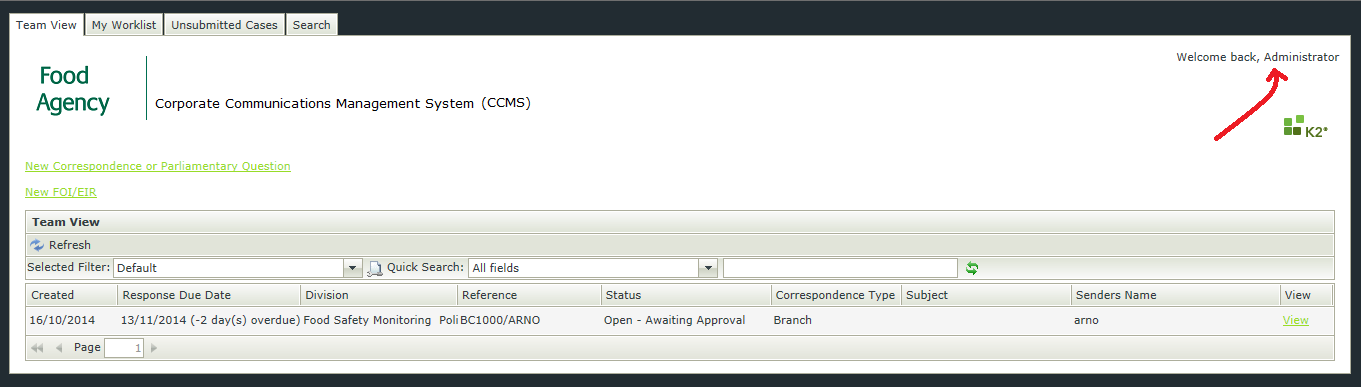
Save the K2 SmartForm and run it again.
Notice the user’s display name is automatically concatenated with the welcome message. Now when the user logs in, their name is displayed on every K2 SmartForm in the system.