Integration of JQuery with K2 Smartforms
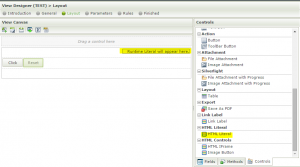
JQuery and other client side scripts can easily be integrated with K2 Smartforms through a K2 Smartforms control present in K2 control panel known as ‘HTML Literal’. Developer just need to drag and drop the HTML Literal control which comes out to be Runtime Literal. Developer can just put their code in Runtime Literal and play around with the controls and can execute control events. As JQuery is very much useful for instant feedback, hence the integration of K2 and JQuery makes the application more robust and user-friendly.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
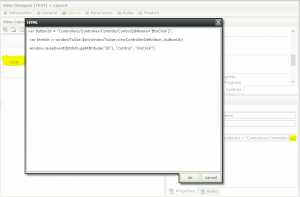
For example, if we want to use a button click event and integrate it with K2 Smartforms button control .We just need to write a simple piece of code as shown in Figure. Suppose we have a button on the form with name ‘BtnClick’ and to make it click through JQuery, click on Runtime Literal Control and click on HTML ellipse button and paste the code. The given code will call the click event present on server side from client side .The best part is it will even execute the rules present in form for button click .We can easily make connections between controls of different forms or view through JQuery which is not possible through K2 Smartforms rules to an extent.

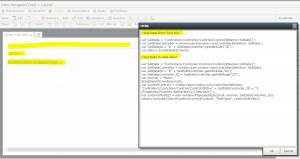
Even though K2 Smartforms has its out of box feature for validating its Smartforms control, we can have advanced validation on controls using JQuery with K2 Smartforms. Validation with JQuery can be done on user entries as we can easily get the data entered by user in K2 Smartforms controls and accordingly take actions .Suppose we have a K2 Smartforms textbox control on UI and we have to get the entered data from textbox to a variable in JQuery. The given code snippet can be used to get the data from K2 control and take actions as per your need .As we can get a value from K2 Smartforms controls so as we can easily set a value to a K2 Smartforms control like a data label , textbox ,Dropdown list etc.

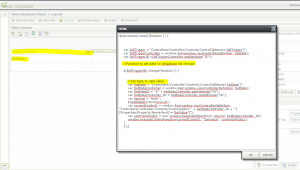
Sometimes it may happen that a K2 Smartforms control change events are not triggered in JQuery even though the corresponding change event occurs. In that case, place a K2 Smartforms Dropdown List control and connect it with the change event rule of the control whose change event is not working because a dropdown list change event always works in JQuery. Suppose we have a Dropdown list and on change of dropdown list we need to update a data label with some value. Below code image can be used to achieve so.

DEBUGGING OF IMPLEMENTED JQUERY CODE
- As K2 tools are more compatible with IE browser, hence we can easily debug a JQuery code implemented in K2 Smartforms in IE.
- Run the developed application and press f12, go to debugging tab and place appropriate breakpoints at implemented code.
- Take necessary action to hit the breakpoint.
- Once breakpoint hits, debugging starts in IE debug mode.
- Hence, any issue with code can easily be detected with debugging.