With the K2 Workflow process, we have found that a large percentage of clients at some point request to have a visual representation of the Workflow within their application. By using a combination of K2 SmartForm features we can accomplish this.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
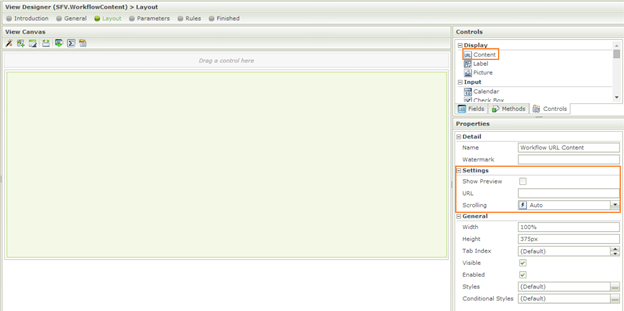
The main focus of this topic is the K2 SmartForms Content Control. This control allows you to specify a URL and display the web content of the specified URL within your own page.
Once you have added the Content control to your view, you can either specify a static URL / placeholder URL, show a preview (only if you provided a static URL) and change the scrolling settings.
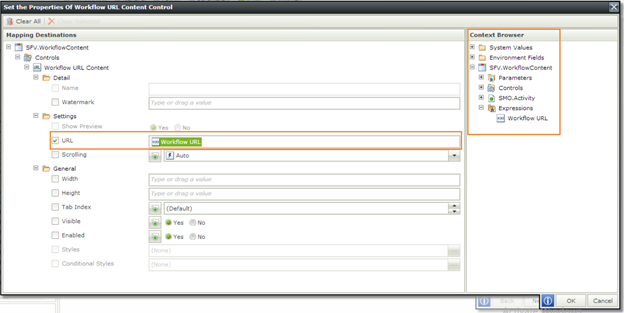
For this example we need to display a dynamic URL based on the K2 ID for each specific workflow. To do this we use a combination of K2 SmartForm rules and expressions. We set the dynamic URL on view initialise to demonstrate this.
When you configure the rule we just added you will see that you have access to all the view parameters, K2 SmartObjects, view controls as well as existing expressions. The dynamic URL used here comes from an expression we created that concatenates the K2 Workflow URL with the K2 ID in order to display a specific workflow based on parameters sent through upon view initialisation.