K2 ListViews are flexible and extremely feature rich, though in some instances, a simple read-only HTML table populated with database records will do. In this article we will show how to create a simple read-only HTML table populated by data in a SQL database.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
This approach is useful when you have a specific requirement to display a basic read-only table in a K2 view alongside other K2 controls. One option is to use one of the K2 List controls, but the customisation of these are limited unless you are prepared to inject CSS into the page.
Registration is required to view the full article. Click here to register FREE…
A basic table can be accomplished easily by using only a K2 DataLabel control and a bit of dynamic HTML.
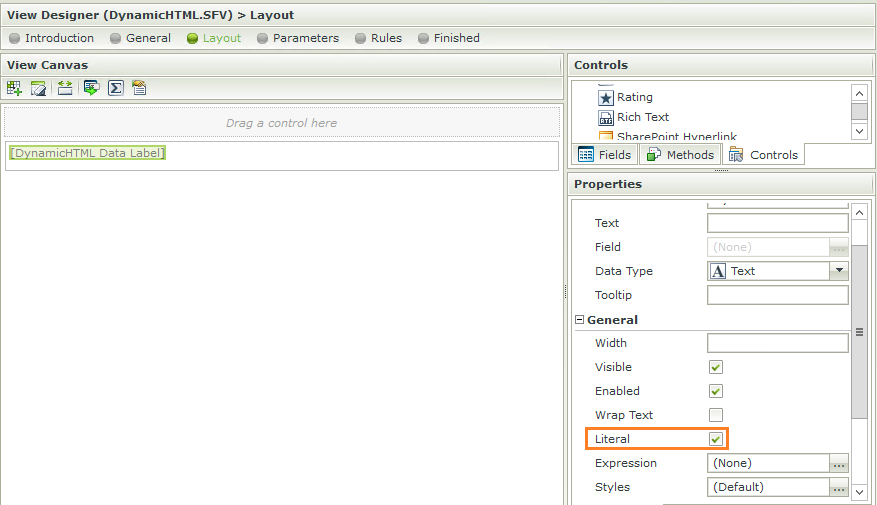
Firstly, you need a K2 View. All you need on the K2 View is a DataLabel control with its ‘Literal’ property checked.
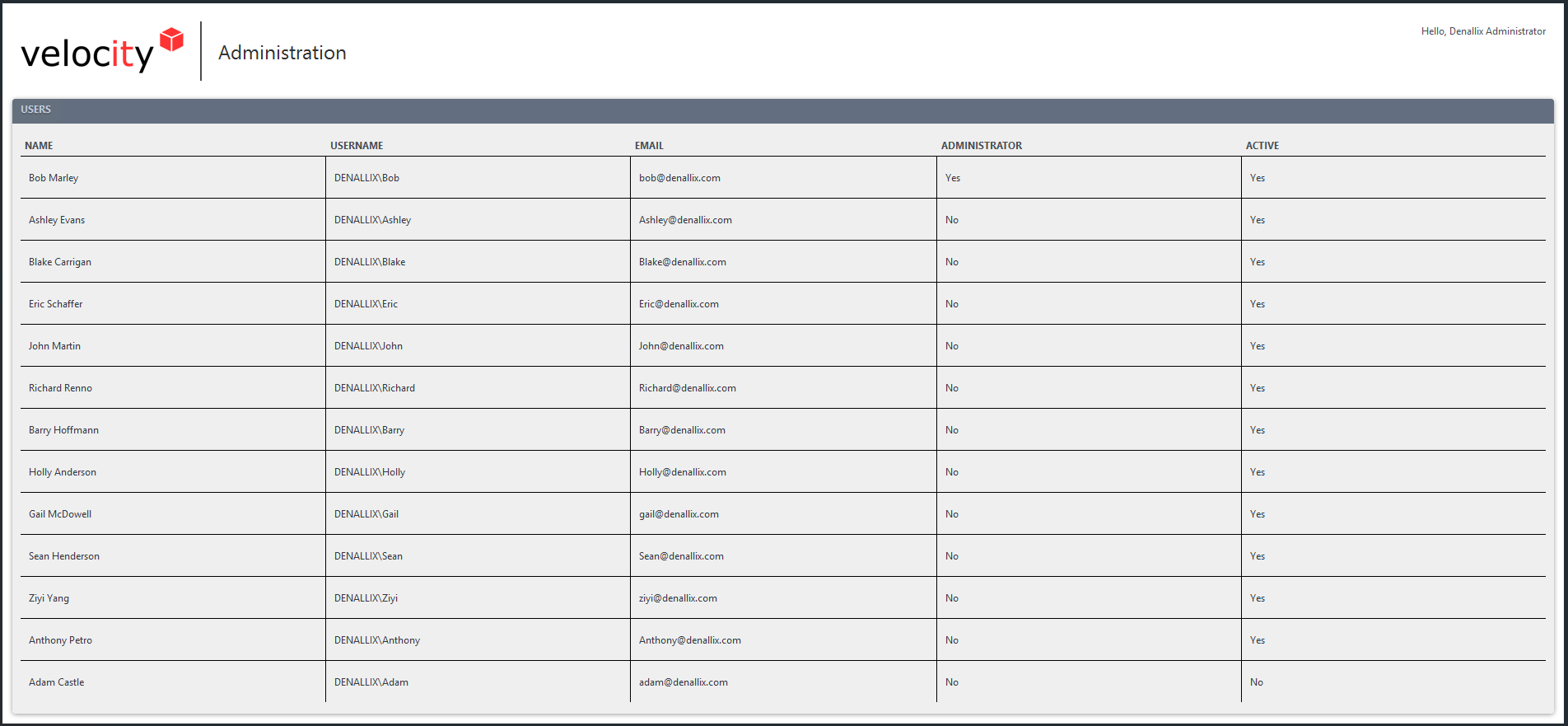
Next, you need to construct the dynamic HTML. In this example, we will construct an HTML table to display data from the ‘User’ table.
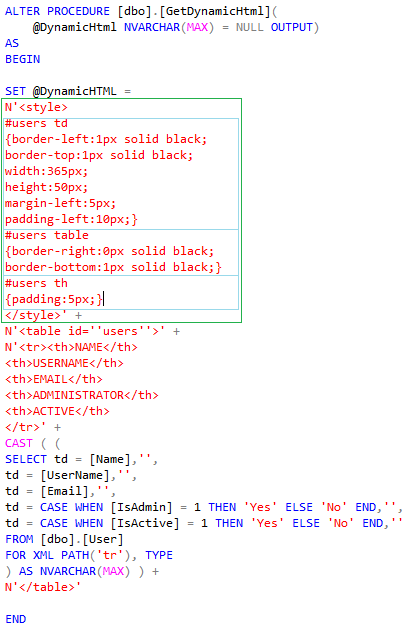
You can include internal CSS to set borders, padding, width and whichever other styles you need. The internal CSS can be seen on the screenshot below within the green border. Be sure to use an ID for your table otherwise the CSS will be applied to all matching elements on the page – even the K2 controls.
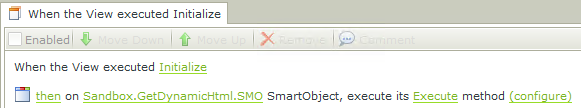
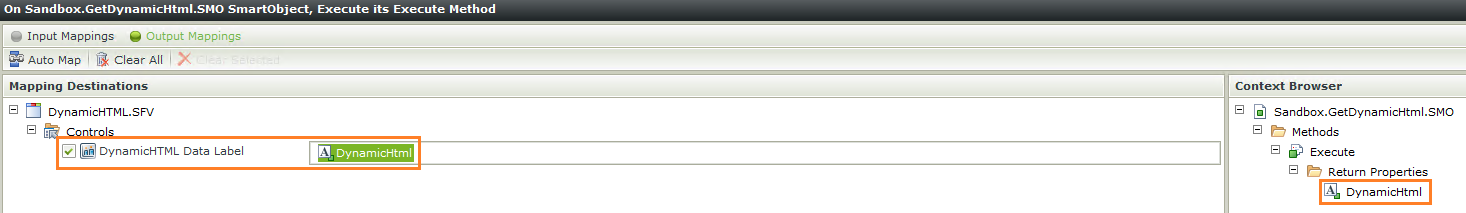
To embed the HTML into your K2 View you need to execute the SQL Stored Procedure. The SQL Stored Procedure can be set as a method on a K2 SmartObject – for this example it will have a single output parameter namely the dynamic HTML.
On the method’s output mappings simply map the dynamic HTML return value to your K2 DataLabel.
Now you can run your form and your custom table will instantly be displayed in the place of your K2 DataLabel.