Call jQuery or JavaScript K2 smartforms
jQuery is a powerful JavaScript library that offers enormous productivity gains for web developers. Further more, it is cross platform. This means jQuery code generally works across all major browsers.
The purpose of K2 SmartForms is to provide no-code, enterprise level form design and run capabilities. As a best practice, it is advised not to embed jQuery code in K2 SmartForms, however, certain scenarios exist where small amounts of jQuery compliments K2 SmartForm solutions.
So how do you embed jQuery code in K2 SmartForms and call it?
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
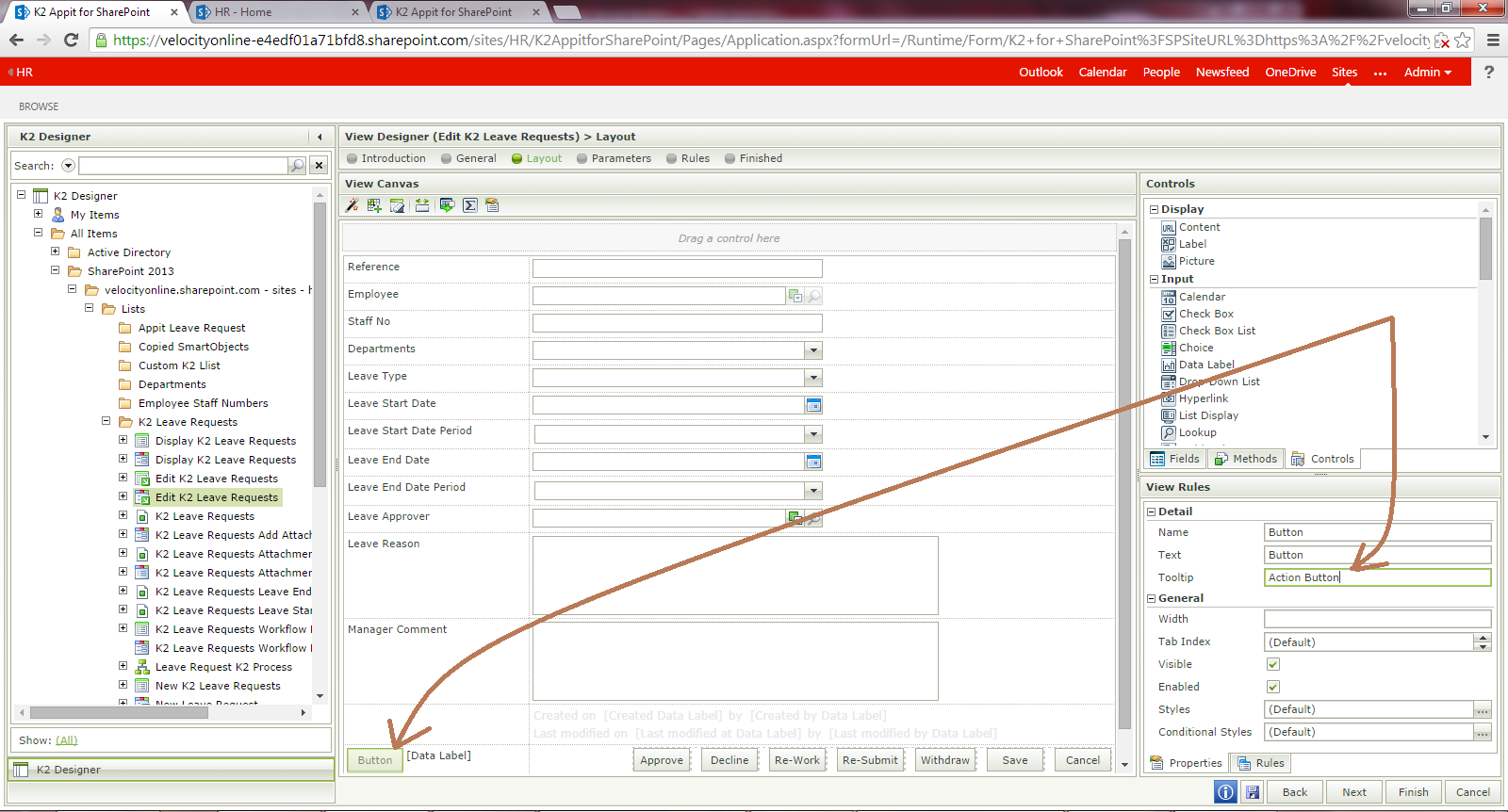
The example below shows how to display an alert box when clicking on a K2 SmartForm button. The first thing to do it to drag a button on the K2 SmartForm.
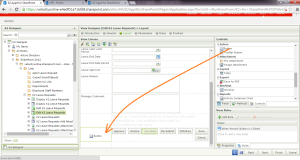
The next step is to set a unique title for the button. This is used by the jQuery select.
The next step is to drag a K2 SmartForm data label onto the form. A K2 expression will be associated with the label. The expression will host the jQuery code.
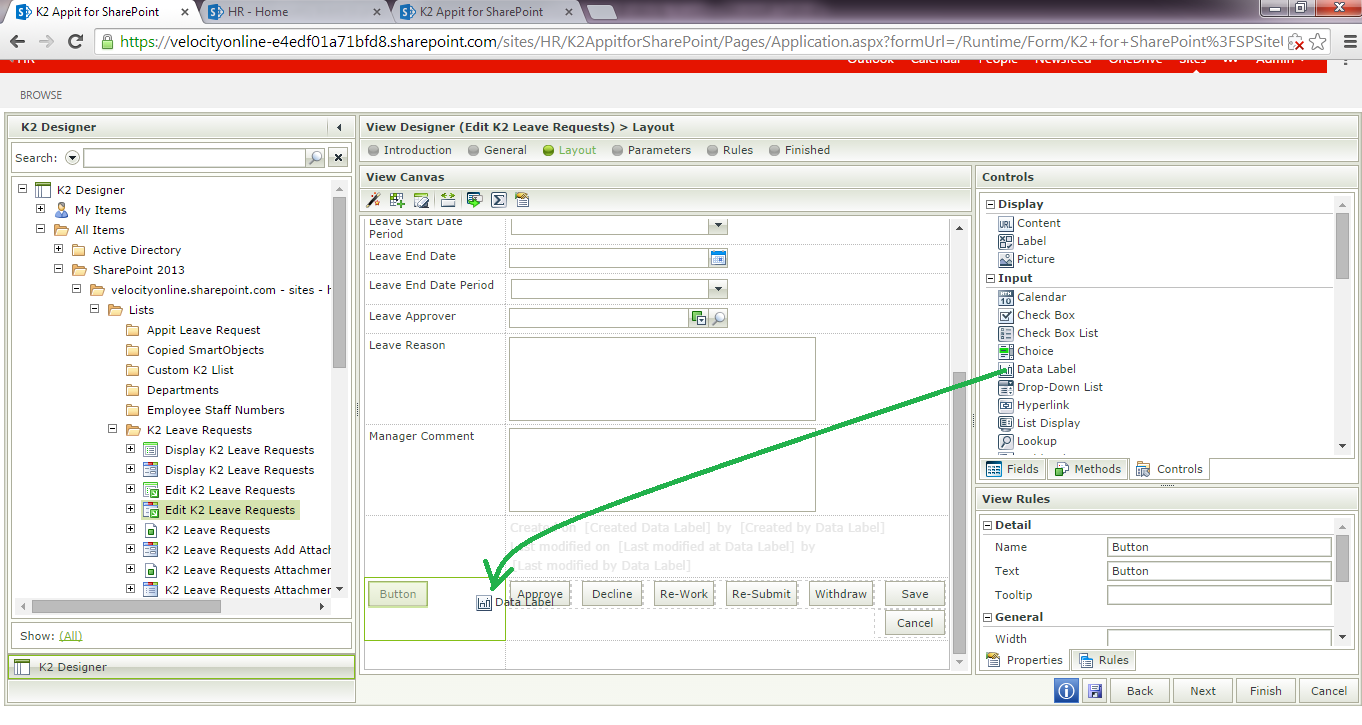
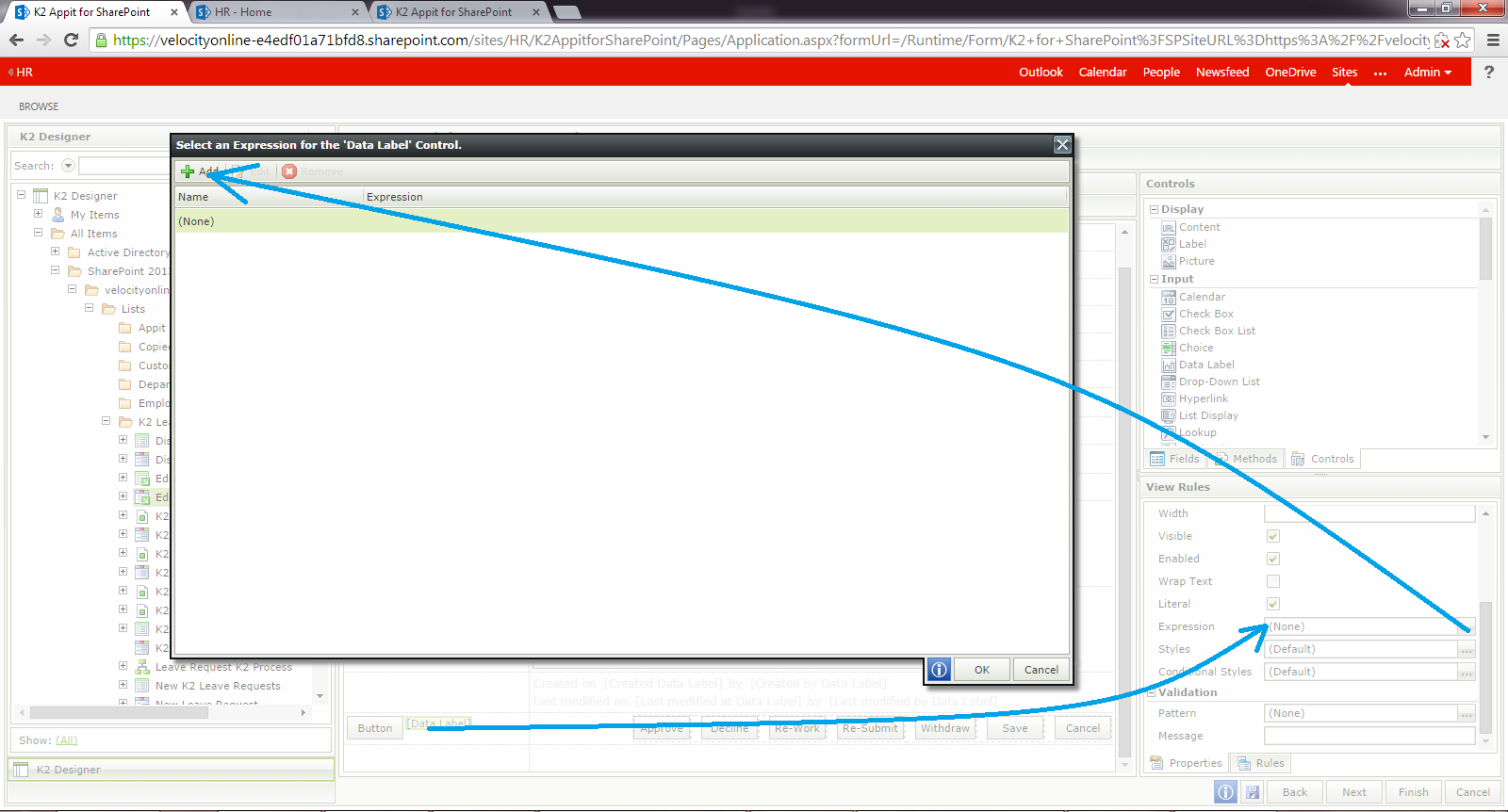
Ensure the data label is selected and click on the ‘…’ button next to the expression dropdown to select the expression to attach to the K2 SmartForm data label.
Click ‘+Add’ to create a new expression record.
(Please note, expressions are global, hence an expression can be associated with multiple controls in K2 SmartForms. Please don’t duplicate K2 expressions unless it is absolutely required.)
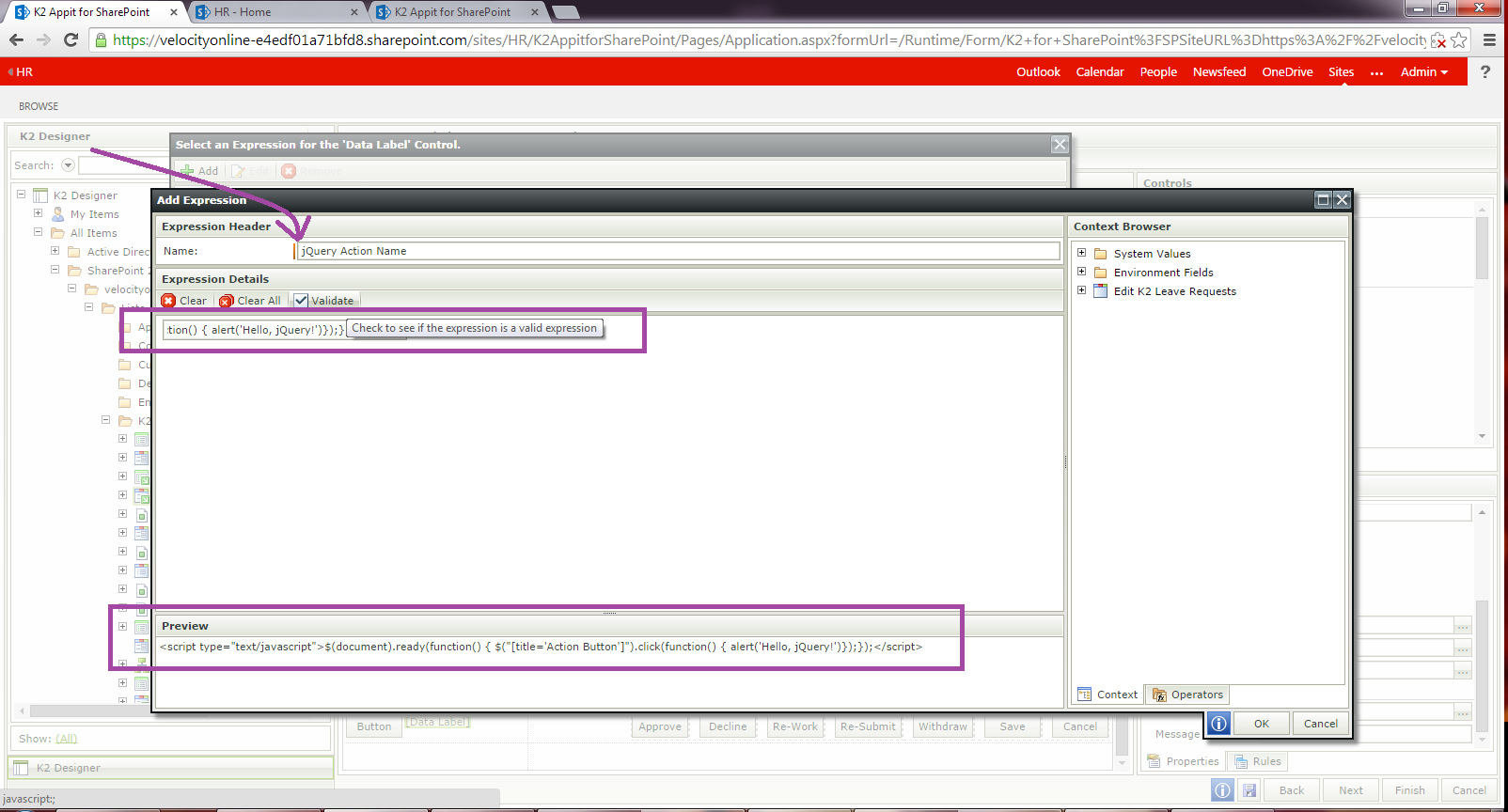
Give the expression a meaningful name and paste the jQuery code in the details box. The example code below attaches a function to the button with the title ‘Action Button’
<script type="text/javascript">$(document).ready(function() { $("[title='Action Button']").click(function() { alert('Hello, jQuery!')});});</script>
Notice the preview contains the full jQuery statement.
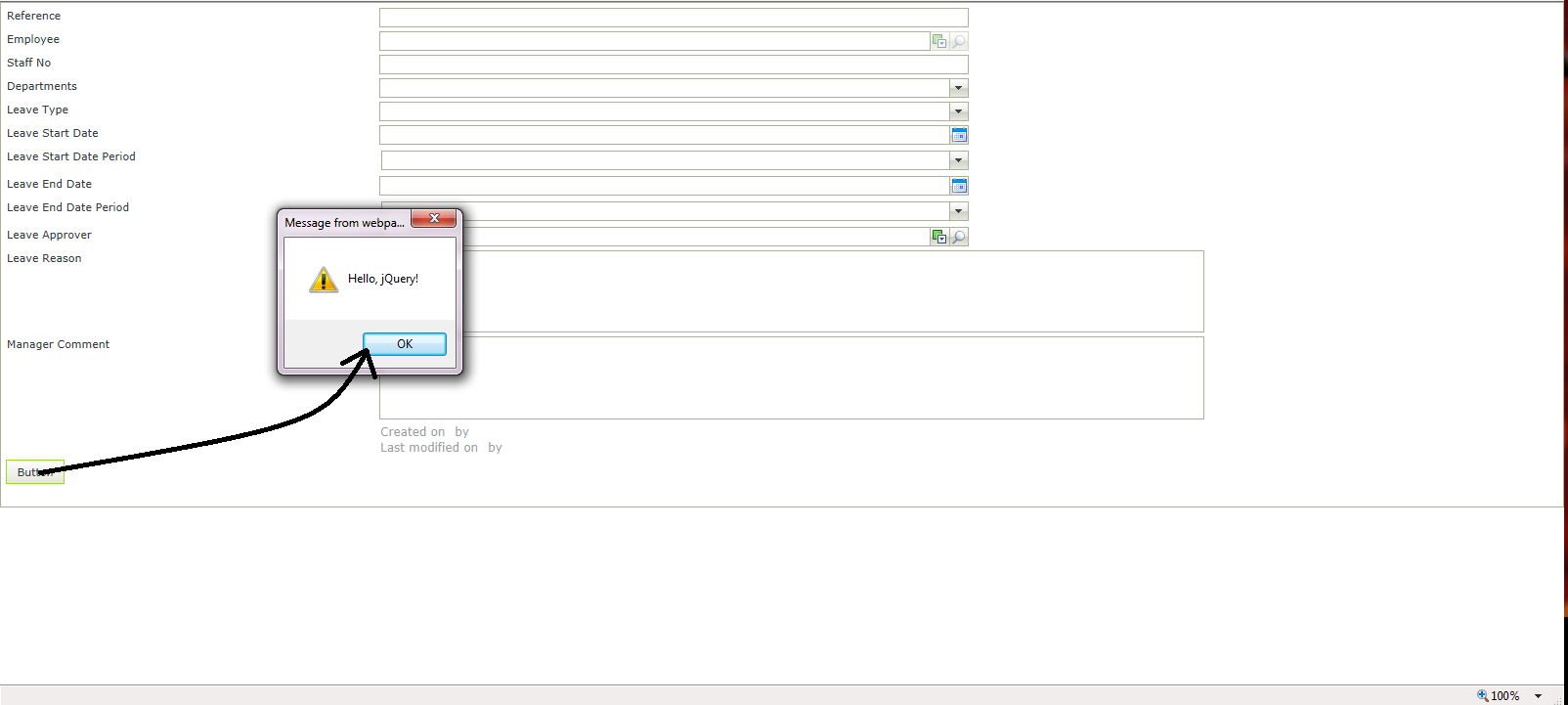
Save the expression and test the solution.
Note the JavaScript alert display when you click on the K2 SmartForm button. Again, it is advised the amount of jQuery code is kept to a minimum to ensure the K2 SmartForms are maintainable, or that future upgrade does not affect functionality.
About us
Velocity IT are business process automation and business process management specialists. We have over 15 years’ experience helping companies automate their business processes using Business Process Management Software (BPMS). Our business process analysis expertise and experience ensures we identify and automate the business processes that meet your strategic and business transformation goals.
Our Business Process Management consultants are highly skilled and our Business Process Management consultancy services are world class. We use K2 blackpearl, K2 SmartForms, K2 SmartObjects and K2 Appit to help companies automate and transform their business operations. Our services and solutions are fully endorsed by K2 and our 15 years K2 experience gives us the advantage over other K2 partners. Velocity IT is also a K2 partner. Contact Velocity IT today to discuss your next successful K2 blackpearl, K2 SmartForms, K2 SmartObjects and K2 Appit project.