Loading times play a significant part in every application and effectively managing a K2 SmartForm application’s loading time is not a straightforward task. Many factors contribute to slow performance, but, one of the most common causes of slow performance within a K2 SmartForm application is cluttered forms.
K2 Automated Testing Software
rnBenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
When a lot of information needs to be displayed on a single page, tabs are an easy solution. K2 will however by default add all K2 View initialization rules to the K2 Form Initialize rule – regardless of which tab the view is located on. Ideally a view should only be initialized once the tab it is located on is selected. Constantly keeping track of views being added, removing their initialization from the form initialization and moving it to the correct tab is an ongoing and tedious process and is also very susceptible to human error. There is an easy solution to this, all it requires is some initial setup.
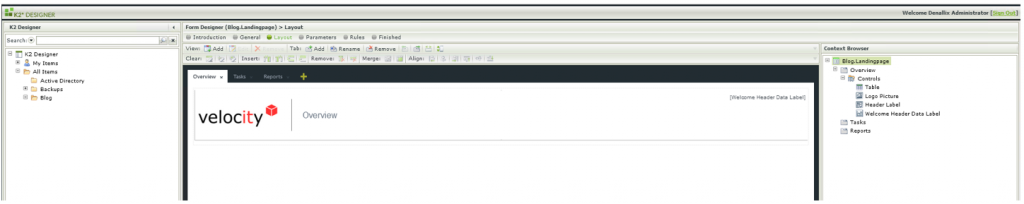
The basic idea is to separate your tabs without affecting the user’s interaction. To start of you create an initial form with all the tabs required – nothing else except a header if needed. If you create a header on the initial form, you can drag it to a different tab on the form copies.
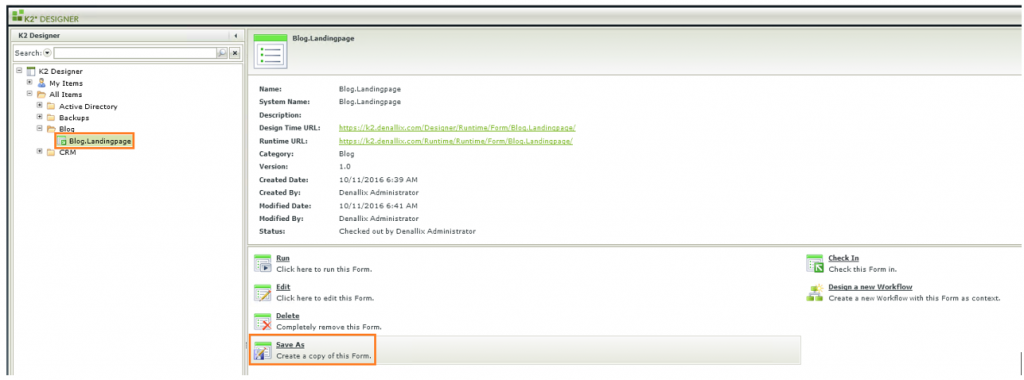
Once you have created the basic form with all required tabs, you create a copy of this form for each tab. You can do this by selecting ‘Save As’ from the current form’s action menu. If you have three tabs, you should have three forms.
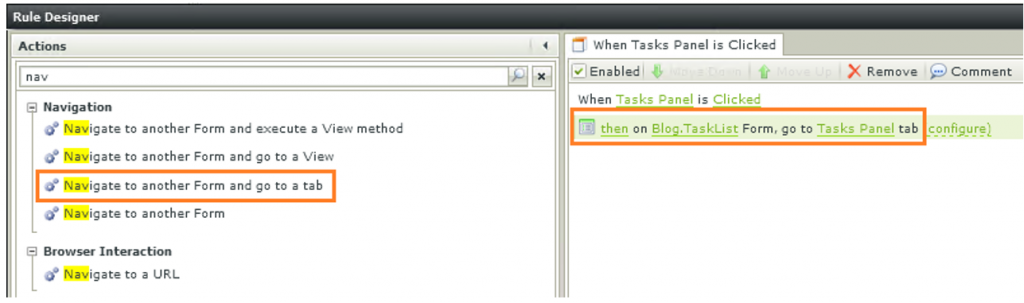
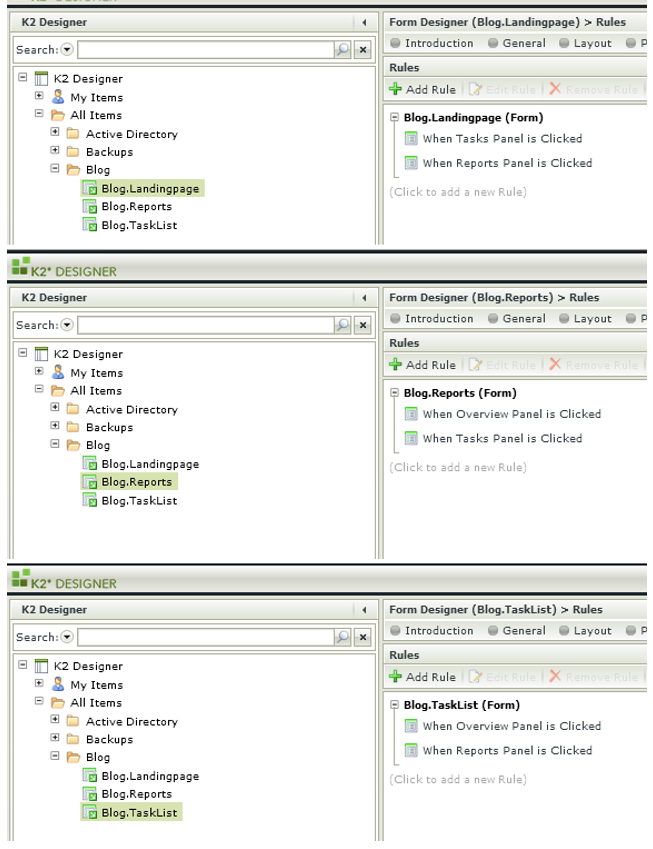
Next you need to create the form navigation. On each form, add a rule for the click event of each tab apart from the tab of the current form. The rule should navigate the user to that tab’s form and select the correct tab.
You should add navigation rules to each form.
a href=”https://www.velocity-it.com/wp-content/uploads/2016/11/4-Tab-Navigation-Rules.png”> Navigation Rules
Navigation Rules
Once all the form copies and navigation is set up you can start adding views, rules and other components to your forms.
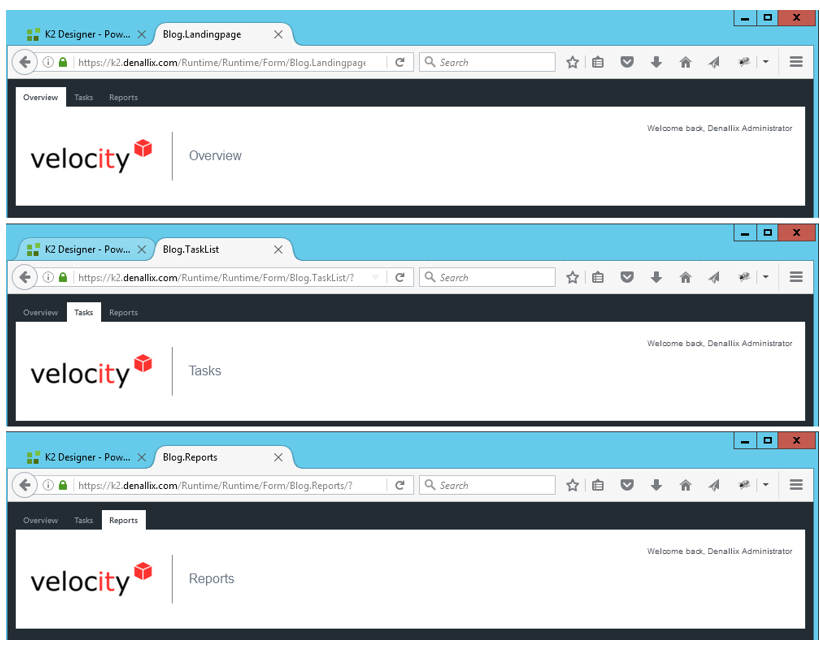
 Runtime Example
Runtime Example
With this approach your forms will be less cluttered, load faster, future maintenance of forms will be simplified and users will still have the same user experience as if they were on a single form.