Recently I had a request to change K2 Smartforms without changing the K2 theme. The K2 theme handles all the look and feel of the form, but the theme can’t be changed in runtime.
K2 injects the selected theme on form load and with a hosted Generic Handler it’s possible to change the styles of the K2 Form dynamically.
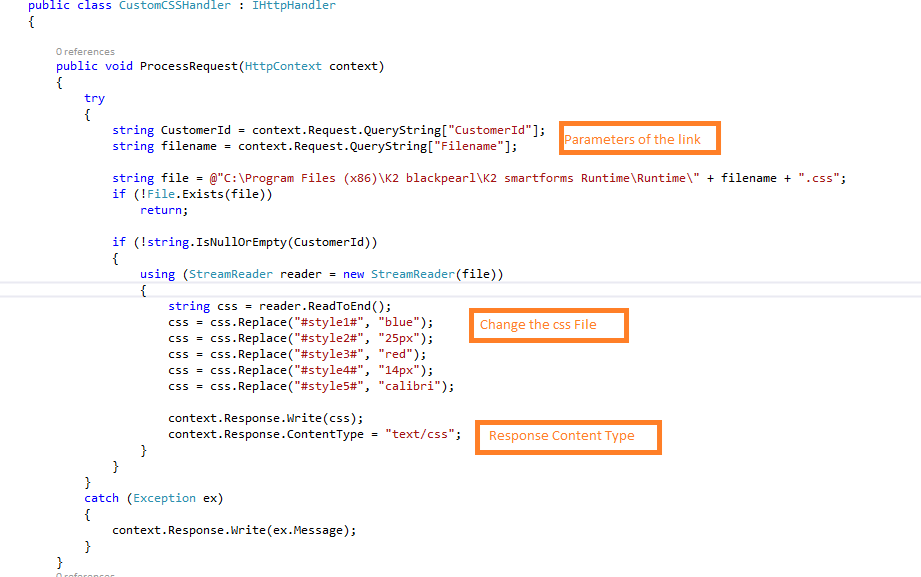
Create a Generic Handler in Visual studio with the Context of a .css file. The response content type of the generic handler should be “text/css”. This will return the text in the generic handler as a css file to be loaded in the page. If you don’t know how to create a generic handler you can watch this video https://www.youtube.com/watch?v=2Fz517kKtIE By Ankit Sethi. Below is a code snip of a css Generic handler:
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.

Publish your generic handler to IIS as a web application, then set all the authentication the same as K2 runtime web application.
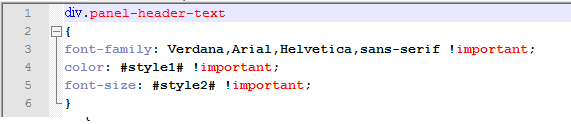
Add your custom .css file with the Id or class of the element you want to change on the K2 Smartform to your location specified in the generic handler. The image below shows only the changes we want to make to the panel header colour and font size.

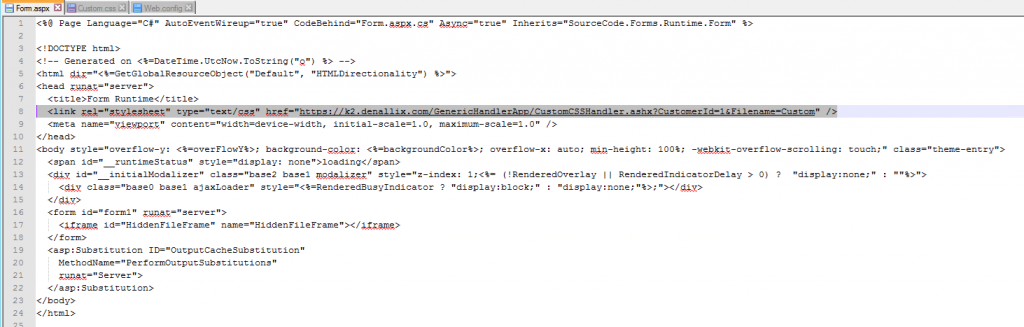
Next we need to add the generic handler with parameters to the form.aspx file. We need to open the generic handler as a .css file, so we will add a Link tag to the head tag of the .aspx file.

The form.aspx file generates all the forms with its views and rules in the iframe of this page. The Generic handler can also be added to the Web Configuration file of the form.aspx. To change the form for different customers I added the parameters inside the .aspx file because we can copy and reuse the runtime for more than one customer.
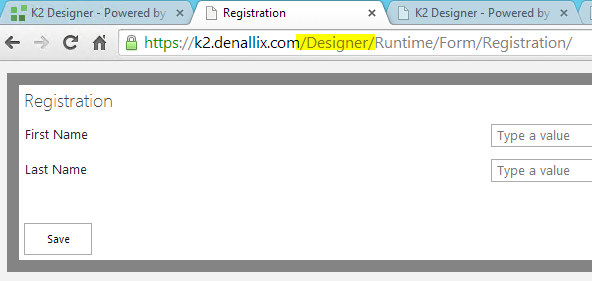
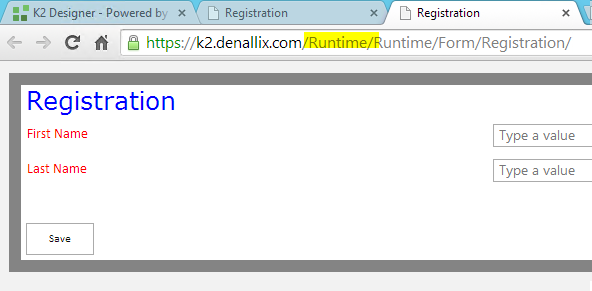
Below is the result of the generic handler in runtime vs design time. The design time shows the result of the theme and the runtime shows the result of the theme with the css generic handler.


It is possible to change styles in K2 forms dynamically. Hope this helps someone in the future of styling a client’s K2 Smartforms. For more information on generic handlers please use the links below:
http://www.dotnetperls.com/ashx
https://msdn.microsoft.com/en-us/library/bb398986.aspx
http://forums.asp.net/t/1978182.aspx?Difference+between+Generic+Handler+ashx+and+Asp+net+Handler+cs+
http://www.brainbell.com/tutorials/ASP/Generic_Handlers_(ASHX_Files).html








