K2 does not provide out of box functionality to highlight an edited record on list view. Whenever you edit a record and save it K2 does not highlight the record you edited after a list refresh. We can overcome this issue by using combination of jQuery and view rules.
This article will cover the steps on how to highlight the edited row after list refresh with the help of jQuery.
Step 01
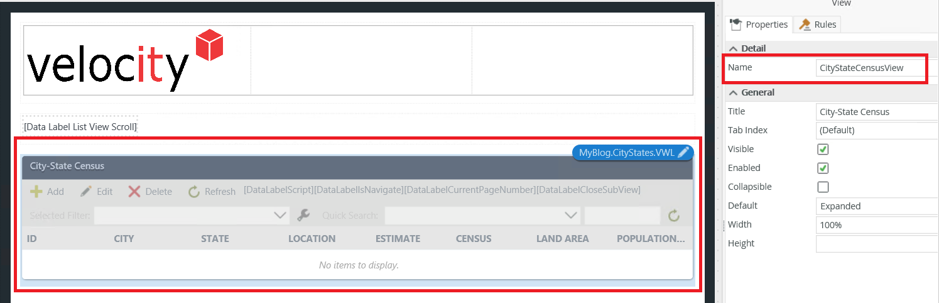
- Edit the SmartForm, select the view and give appropriate name to the list view using Properties pane as shown below:

Step 02
- Add three data labels to the list view as shown below:
Note – Please use the same names for the data labels as they have been used in scripts. Otherwise make sure you are also updating the data label names in the scripts as well. The data label should have unique names in case you have multiple list views on the form and you want to implement this functionality for all the list views.
| No | Data Label Name | Literal | Visible |
| 1 | DataLabelScript | True | False |
| 2 | DataLabelIsHighlightRow | False | False |
| 3 | DataLabelEditedRowNumber | False | False |
Step 03
- Edit the list view
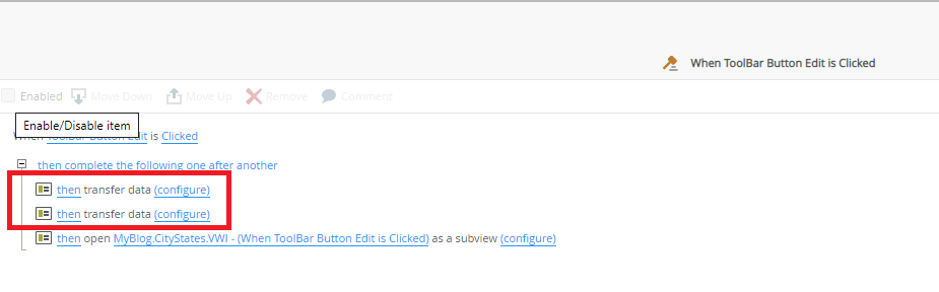
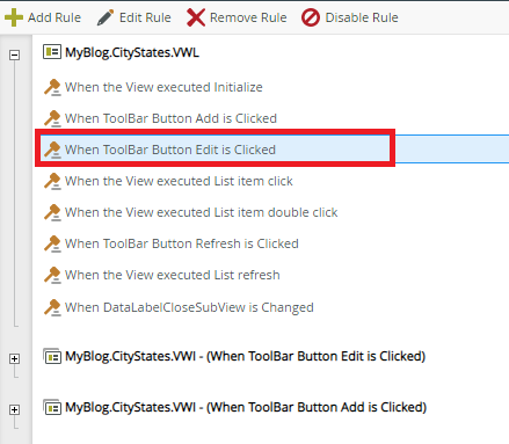
- Edit the When ToolBar Button Editis Clicked rule and add below actions to it
- Add transfer data action and set DataLabelScript = Empty
- Add transfer data action and set below jQuery code to DataLabelScript. This script will set the below values to the data labels on the list views

DataLabelIsHighlightRow = True
DataLabelEditedRowNumber = edited row number of the list view
<script>var EditedRowNumber = 0;var Rows = $(‘[name=”CityStateCensusView”]’).find(‘.grid-content-table.zebra-stripes’).children(“tbody”).children(“tr”);for (i = 0; i < Rows.length ; i++){ if($(Rows[i]).hasClass(‘highlighted selected’) || $(Rows[i]).hasClass(‘selected’)) { EditedRowNumber = i; }}var IsHighlightRowClicked = “Controllers/Controller/Controls/Control[@Name=’DataLabelIsHighlightRow’]”;var IsHighlightRowClickedController = window.$sn(window.viewControllerDefinition, IsHighlightRowClicked);var IsHighlightRowClickedController_Id = IsHighlightRowClickedController.getAttribute(“ID”);currentControl = window.$sn(viewControllerDefinition, “Controllers/Controller/Controls/Control[@ID='” + IsHighlightRowClickedController_Id + “‘][Properties/Property/Name/text()=’GetValue’]”);var controlInfoObj = new window.PopulateObject(null, “True”, IsHighlightRowClickedController_Id);window.executeControlFunction(currentControl, “SetValue”, controlInfoObj);var EditedRowNumberClicked = “Controllers/Controller/Controls/Control[@Name=’DataLabelEditedRowNumber’]”;var EditedRowNumberClickedController = window.$sn(window.viewControllerDefinition, EditedRowNumberClicked);var EditedRowNumberClickedController_Id = EditedRowNumberClickedController.getAttribute(“ID”);currentControl = window.$sn(viewControllerDefinition, “Controllers/Controller/Controls/Control[@ID='” + EditedRowNumberClickedController_Id + “‘][Properties/Property/Name/text()=’GetValue’]”);var controlInfoObj = new window.PopulateObject(null, EditedRowNumber, EditedRowNumberClickedController_Id);window.executeControlFunction(currentControl, “SetValue”, controlInfoObj);</script>
Step 04
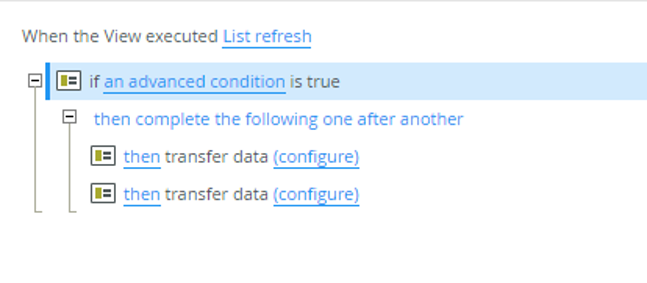
- Add a rule When the View executes List refresh and add below mentioned actions. This rule will check value of DataLabelIsHighlightRow and executes jQuery script to highlight the edited the record by the user.

- Add advanced condition as shown below.

- Add transfer data action and set DataLabelScript = Empty
- Add transfer data action and set below jQuery code to DataLabelScript. This script will set DataLabelIsHighlightRow = False, get the value of DataLabelEditedRowNumber and highlights the specific record.
<script>$(document).ready(function () { setTimeout(function () { HighlightEditedRow(); }, 800); function HighlightEditedRow() { var EditedRowNumber = $(‘[name=CityStateCensusView]’).children(“.grid-toolbars”).find(“span[name=’DataLabelEditedRowNumber’]”).html(); var Rows = $(‘[name=”CityStateCensusView”]’).find(‘.grid-content-table.zebra-stripes’).children(“tbody”).children(“tr”); for (i = 0; i < Rows.length ; i++) { if(i == EditedRowNumber) { $(Rows[i]).addClass(‘highlighted selected’); } } var IsHighlightRowClicked = “Controllers/Controller/Controls/Control[@Name=’DataLabelIsHighlightRow’]”; var IsHighlightRowClickedController = window.$sn(window.viewControllerDefinition, IsHighlightRowClicked); var IsHighlightRowClickedController_Id = IsHighlightRowClickedController.getAttribute(“ID”); currentControl = window.$sn(viewControllerDefinition, “Controllers/Controller/Controls/Control[@ID='” + IsHighlightRowClickedController_Id + “‘][Properties/Property/Name/text()=’GetValue’]”); var controlInfoObj = new window.PopulateObject(null, “False”, IsHighlightRowClickedController_Id); window.executeControlFunction(currentControl, “SetValue”, controlInfoObj); } });</script>
Step 05
- Edit the list view
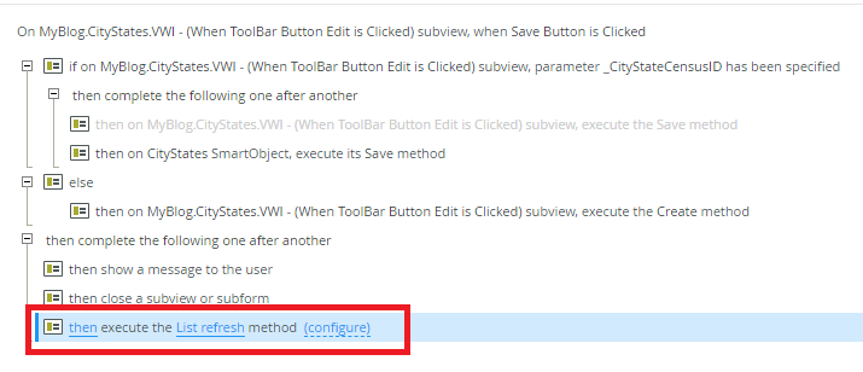
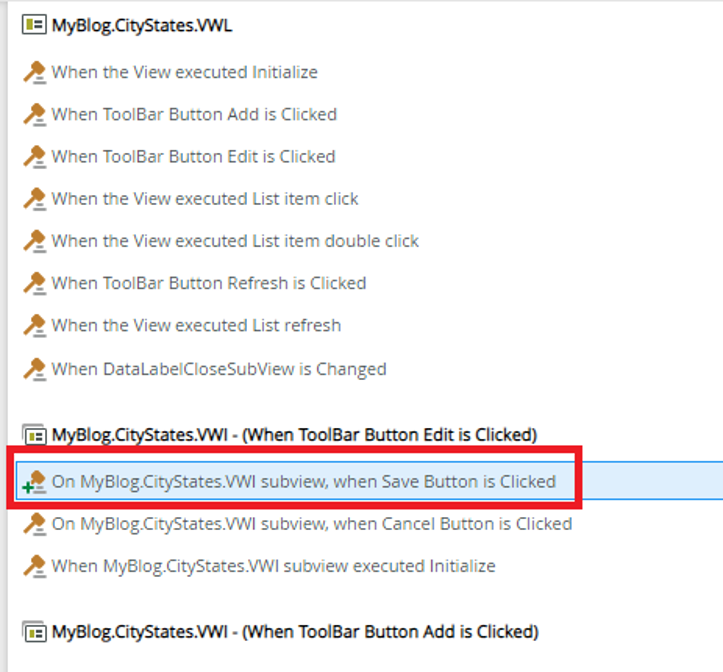
- Edit the On CityStates.VWI – (When ToolBar Button Edit is Clicked)subview, when Save Button is Clicked rule and add below actions to it

- Add execute view method action and call List refresh view method as shown above
Step 06
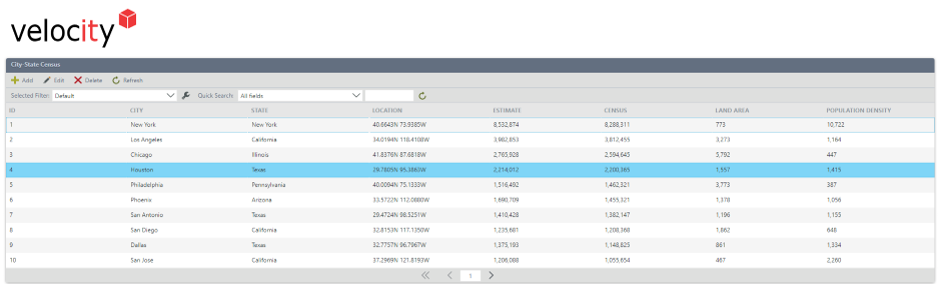
- After following all the above-mentioned steps, it is now time to view/test the changes.
- Browse the application/SmartForm.
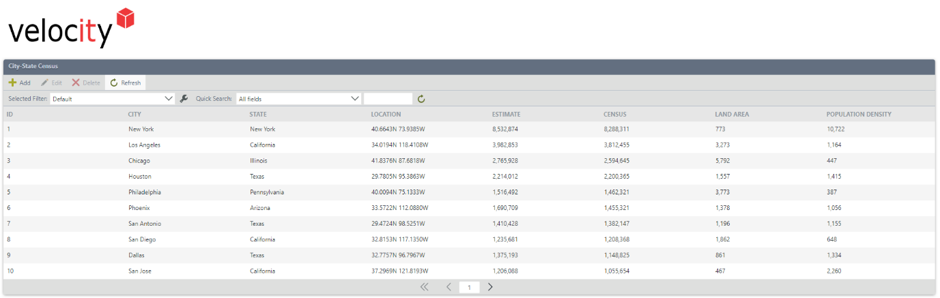
- In this example, we are editing fourth record on the first page. After saving the record, K2 will highlight the fourth record after list refresh.

Things to note:
- This functionality will only work on the first page of the list view and not for the other pages.
- You also need to implement the Retain a K2 List View Page Number Using jQuery functionality if you want to highlight the row on any page of the list view.