The out-of-the-box K2 SmartForms image control is a great control to use for rapidly assembling a form that displays a K2 SmartForm image. The challenge is that a typical business requirement requires the image to be loaded from a database other than the K2 database. Furthermore, the image that is required to be displayed needs to be based on a specific context – a user’s login name for example.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
In this post I describe how to display an image from a database on a K2 SmartForm by creating a simple form that displays a user’s profile picture when they log into the K2 SmartForm system.
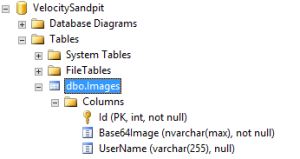
The first thing to do is to create a sample database and table that will contain the users’ images and other details – i.e. their usernames. The username is used to query the database and retrieve the correct profile image to be displayed based on the logged in user’s name.

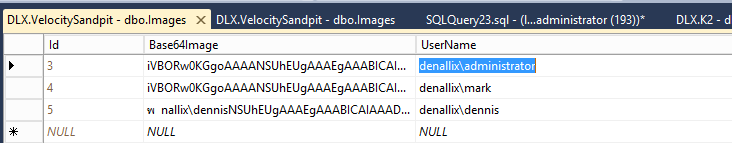
Next, the database is populated with some sample user data; each record has a base 64 encoded version of their profile picture as well as their user name.

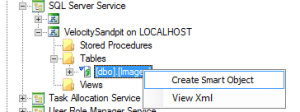
The next step is to register a new K2 SQL Server Service Instance that points to the database that contains the users’ data. After this, the K2 SmartForm that is used as the data access object to the data source is generated –

The next step is to construct the sample MyProfile page that contains an image of the current logged in user and their username. Notice an additional hidden K2 data label is also dragged onto the form. The purpose of this control is to house the base 64 image string that is leaded from the database. This in tern is used in an expression to construct a “<img src=””> HTML tag
![]()
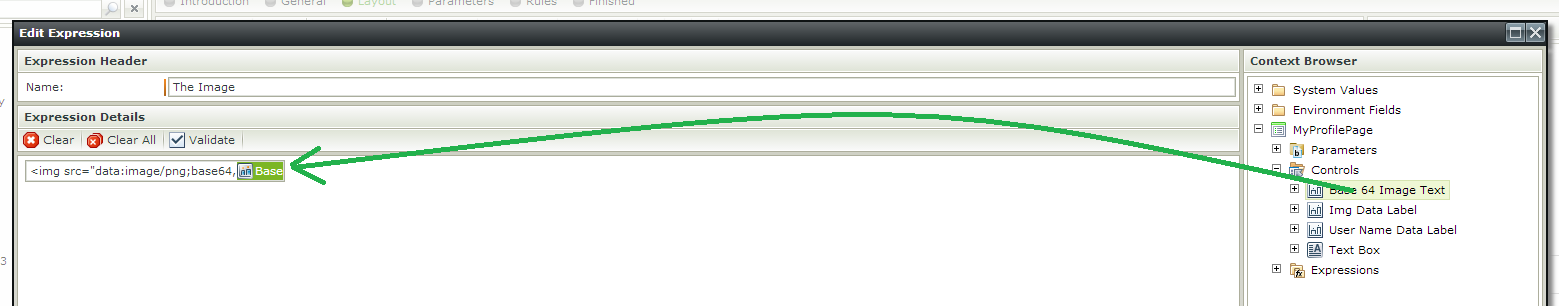
The screenshot below shows the configuration of the expression

The next step is to set the expression on the actual image K2 data label (the one that is on the right hand side of the K2 SmartForm above). The idea is that when the base 64 control is populated with data, the expression created the image HTML tag and the image display.
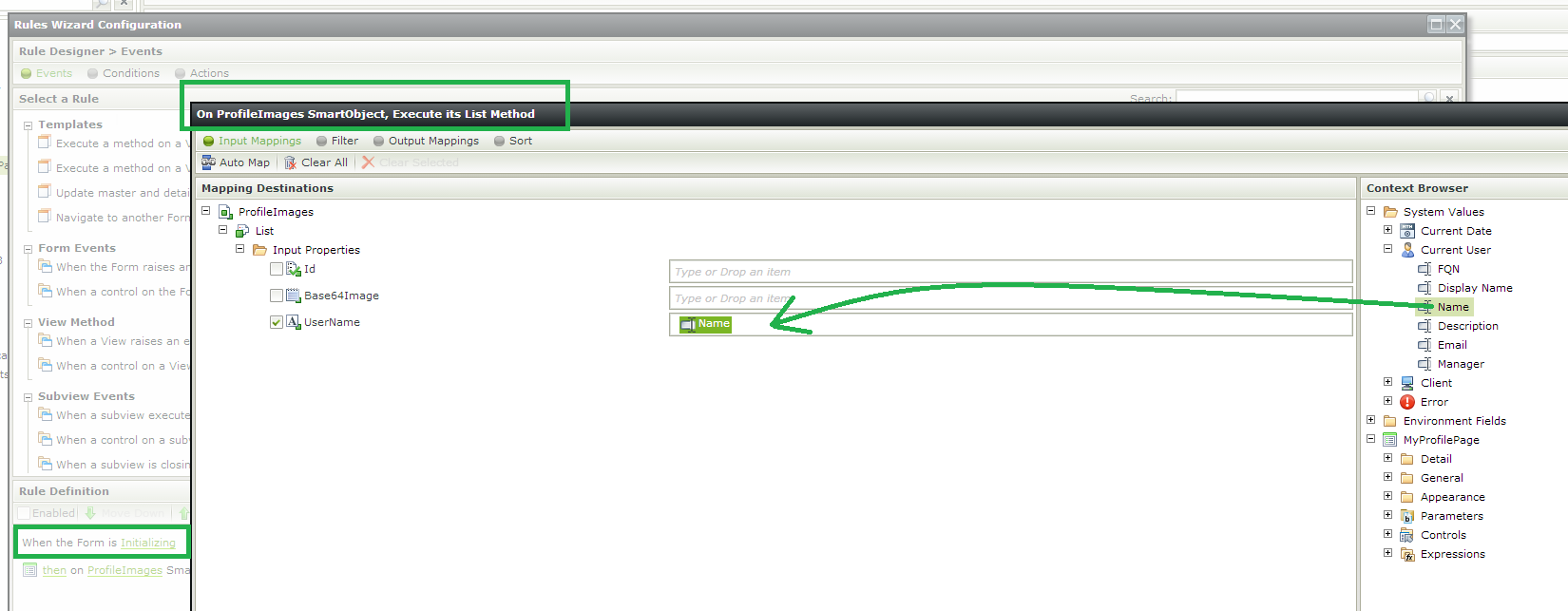
The final step that is missing is loading the image from the database. For this, we configure the SmartObject we configured above to load – we pass the User Name into the method to ensure the logged in user’s Profile Picture is returned

The output mapping maps the base 64 output to the hidden control and the image renders when the form is loaded by the user. The screenshot below shows the various user profile pictures that displays when separate users log into the system
![]()








