How can we help you?
Why be Good?
Go for Great.
There’s always a way to save more time, add more value and do things better. Let’s work together to fix slow processes, free people from tedious tasks and create amazing customer experiences. We’ll help you to harness the best Business Process Automation technology on the market to match your goals.
Let’s beginOur Automation Services
We offer the whole shebang, from advice and guidance to custom technology delivery.
Business Process Automation
Automate tasks, digitise data and documents, create seamless
workflows and connect systems – to speed up work and amplify
performance.
Digital Transformation
Prepare your business for the future with world-class technology. Wherever you are on your digital journey, we can help you get where you want to be – faster.
EXPLOREProcess Automation Consultancy
Keen to improve the way work gets done, but not sure how? We combine business transformation and technology expertise to guide you every step of the way.
ExploreRobotic Process Automation (RPA)
Let software robots handle your repetitive, time-sapping tasks.
They’re quick to build, do not disrupt core systems and deliver results fast.
Low-Code Automation (BPM)
Swiftly build custom solutions to improve, automate and manage any process. We specialise in rapid, agile development and use leading low-code software to support this approach.
EXPLOREArtificial Intelligence (AI) Automation
Extend the capabilities of Process Automation and automate more complex work with Artificial Intelligence (AI). Create intelligent automation solutions that understand unstructured data, drive smarter decision-making and give you the edge.
ExploreProcess Mining
A common sticking point for companies that want to automate is figuring out what to automate. Process mining solutions help you overcome this hurdle, by analysing your event logs and other readily available data sources to identify automation possibilities.
ExploreNot sure which service is right for you?
Chat with one of our team and we will help you decide which service is the perfect solution for you.
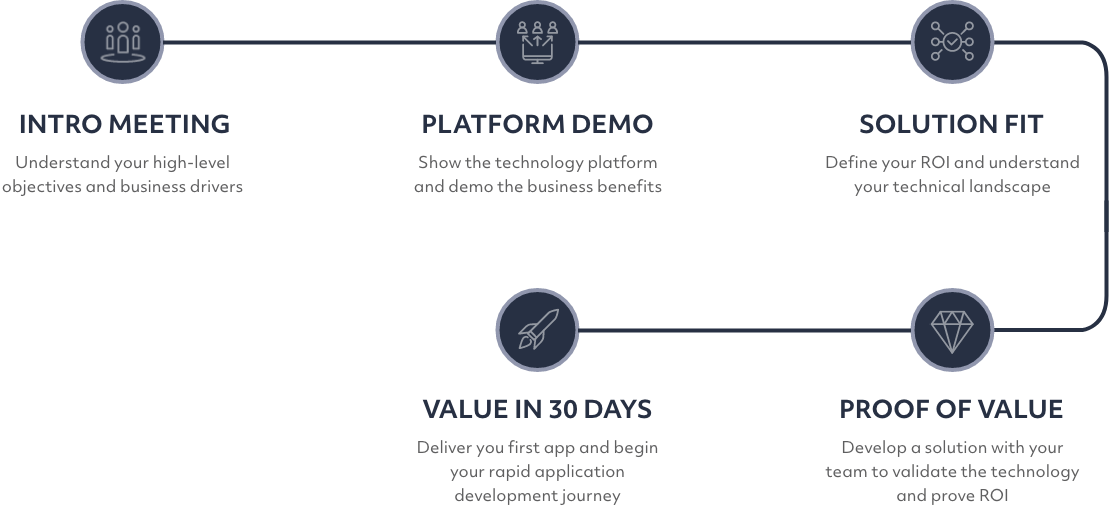
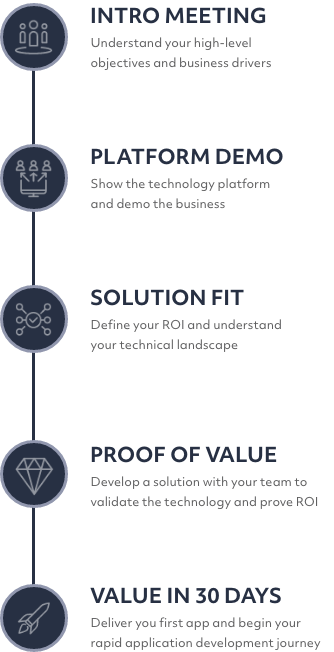
Get StartedPath to Value


Curious? Let’s Chat.
If you’re ready to transform your business and explore new opportunities for digital innovation, it’s time we talked.
Our Automation Technologies
We work with top-notch technologies to give your business the edge.

UiPath
Build software robots to save time, cut out manual work and minimise errors using Robotic Process Automation software that’s trusted by the world’s leading companies.
Explore
Mendix
Create enterprise applications in days. Go live sooner, deliver results faster and achieve automation at scale.
Explore
Netcall
Take your customer experience to the next level with innovative low-code, contact centre and omnichannel messaging solutions.
Explore
K2
Automate and continually improve business-critical processes in a fraction of the time, with far less code.
Explore
Nintex
A powerful yet easy-to-use process platform. Use this low-code technology to improve work in every area of your organisation.
ExploreCustomer Success Stories
Knowledge Hub
Info, insights and practical guides to help you build your digital strategy – and stay in the know.