When you create a list view in K2 SmartForms, to which one can add rows, and which contain Text Boxes, you might notice a bug when viewing the form through Internet Explorer 8.
This bug occurs intermittently dependent on the exact configuration of your list view. The bug manifests as follows: When you add a second row to the list view, the text boxes from the first item disappears. This bug is indicated in the screenshot below:
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
Step1: Enter data.
Step2: Press Add.
Step3: View missing text box.
Notice the missing text on the first line in the last screenshot.
You can work around this bug by following the steps below:
Step 1.
Create a dummy property of type ‘MEMO’ on your smart object, lets call it ‘NamePlaceholder’ for this example.
Step 2.
Hide the original text box column in your list view, and add a new column for the dummy memo property.
Step 3.
Select the original column and bind the column to a expression pointing to the dummy property you just created.
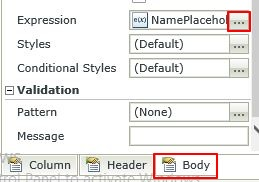
You do this by selecting the column in the list, then making sure the ‘Body’ tag is selected and then clicking on the ellipses next to the Expression label, as indicated in the screen shot below.
Step 4.
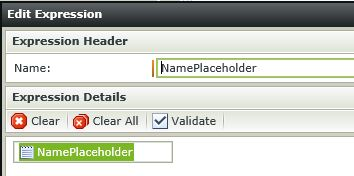
Now create an expression that points to the dummy value. You do this by pressing add on the expression menu and then dragging the appropriate property from the context browser into the expression details area. The result should look as follows:
Step 5.
Press OK, and save your view.
Result
When you now access the view and add a row in internet explorer 8 you will notice that the first line gets added correctly, as indicated in the screen shot below:
Hope this helps!