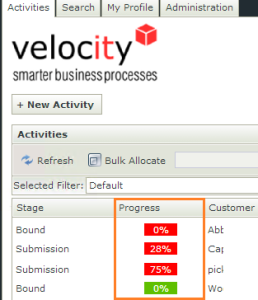
We have previously talked about the different uses of K2 SmartForms expressions, but today we will be using these expressions in combination with conditional styling. The example we will be using is to display a progress percentage together with a progress colour for grouped activities.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.

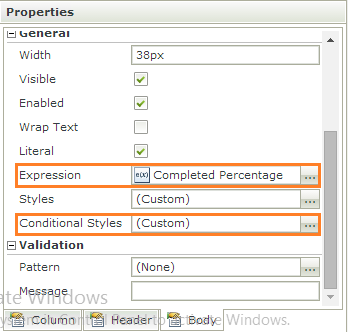
When you use expressions in a K2 ListView that reference a K2 SmartObject property, it is best to not bind the column to any property. Essentially you will do the binding in the expression itself. When you select the column and navigate to the body properties you can see an expression has been selected and conditional styling set up.

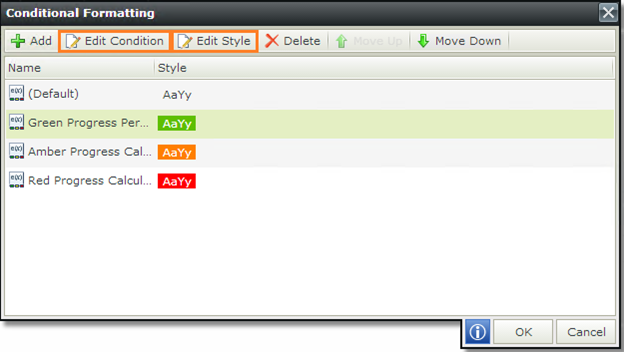
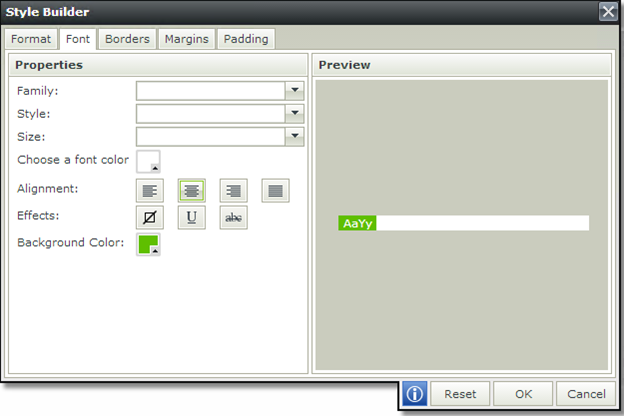
First we will look at the conditional styling. For each conditional style you add you have to specify a condition as well as a style.

When you specify the style you have access to the exact same formatting options as you do when normally specifying the style of any K2 SmartForms control. For this example we changed the background colour (green, amber and red respectively) and font colour (white).

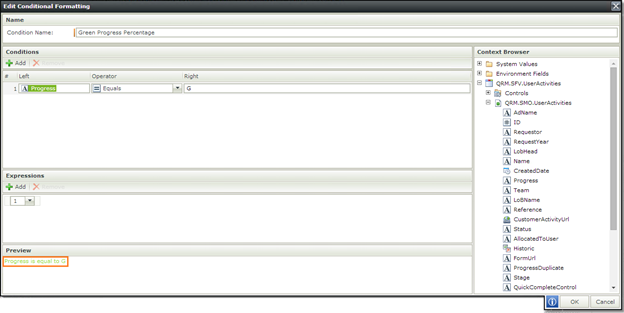
When you set up the condition associated with the style it works almost like a normal K2 expression, just limited to a basic if-statement. You have access to the SmartObject on your current K2 View (or all view on the current K2 SmartForm) and you can also use other expressions..

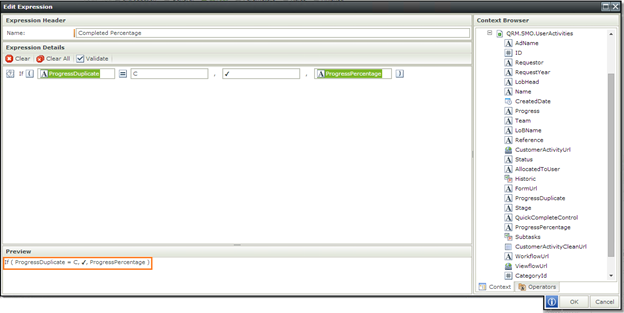
When you set up the expression you have access to the SmartObject on your current K2 View (or all view on the current K2 SmartForm), other expressions as well as a list of operators. At the bottom of the screen you will see a preview of your expression in it’s current form.