K2 SmartForms ListView Toolbar
K2 SmartForms are very flexible and allows you as developer to modify each of your views and pages without limits. All the possibilities – even the simplest ones – are not always as intuitive and recognisable. One of these simple yet highly effective modifications is being able to use layout tables in the ListView Toolbar area.
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
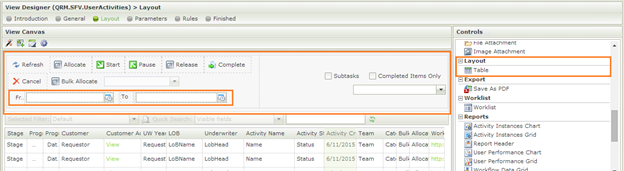
On a newly created K2 ListView you can see the toolbar area at the top and the layout table can be found in the controls menu under layout. You can drag any of the controls in the menu onto the toolbar area as well as the layout table to take control of the layout.
Since it is a common solution to reuse views in K2, your views will probably need to be able to adapt to many different situations and display/hide data and controls per scenario. You can easily accomplish this by grouping a set of data/controls in their own layout table within the main layout table – then instead of having to show/hide each control separately it can be done by just setting the inner layout table’s visibility. This ensures your K2 SmartForm frontend code stays clean and easily maintainable.
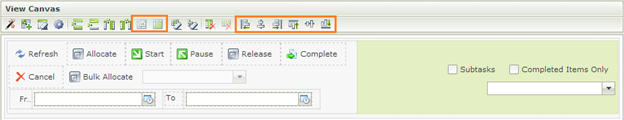
You can use the table settings as well as individual control styles and conditional styles to change the UI layout.
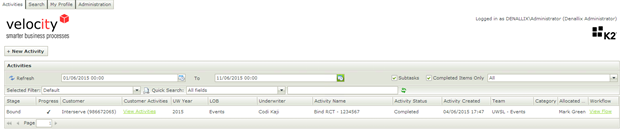
The end result is a clean UI without any clutter that can be used for a range of scenarios (dynamically changes with the data & user input) with no additional changes needing to be done after the initial design & development of the view has been completed.