K2 SmartForms and Cascading Dropdowns
As we’ve seen before, K2 SmartForms gives the developer a range of options when it comes to displaying & filtering data. Another good example of this is when your design calls for cascading dropdowns.
 K2 SmartForms Cascading Dropdowns – 1
K2 SmartForms Cascading Dropdowns – 1
K2 Automated Testing Software
rnBenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
There are two possible approaches – one for dropdowns situated in the same view and another for dropdowns that are on different views.
For dropdowns situated on different views (on a single form), you simply add a form level rule on the parent dropdown box’s “On Change” event.
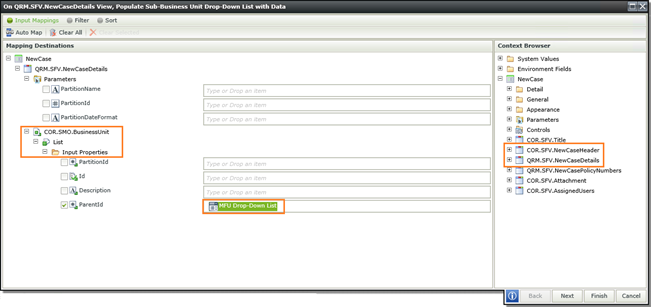
In the configuration of this rule you drag the parent dropdown control from the context browser into the corresponding filter property on your mapping destination input. By doing this the selected item’s value in the dropdown box will be passed as an input parameter, effectively filtering the child dropdown’s data.
 K2 SmartForms Cascading Dropdowns – 4
K2 SmartForms Cascading Dropdowns – 4
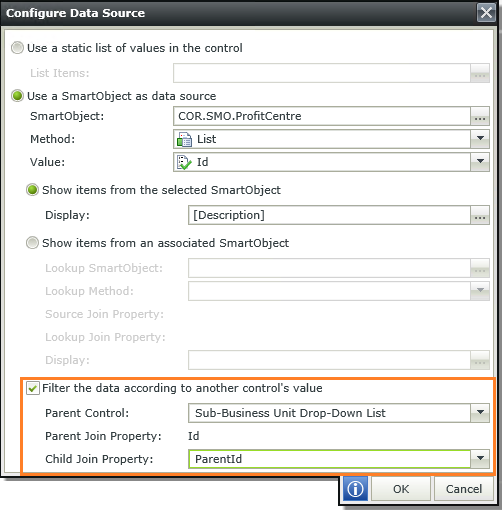
For cascading dropdown boxes situated on the same view you can simply set up the filter on the Data Source configuration.