Custom Theme for K2 Smartforms
Below is the list of Out Of Box themes by K2 for smartforms.
1. Burgundy
2. Granite
3. Leaf
4. Platinum
5. SharePoint 2010
6. SharePoint 2013
7. Sky
8. Sun
9. Twilight
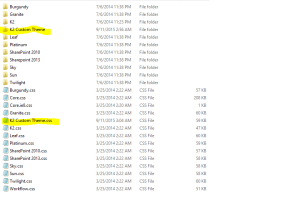
Themes can be found in the following location:
K2 Automated Testing Software
BenchQA allows full test automation of K2, including fully automated K2 SmartForms and K2 Workflow testing. It promotes test driven development for K2 and ensures continued quality assurance for K2 solutions. Easily apply changes to test cases to accommodate changes to K2 apps and ensure all apps are regression tested to avoid defects and assure continuous quality.
Design Site: C:Program Files (x86)K2 blackpearlK2 smartforms DesignerStylesThemes
Runtime site: C:Program Files (x86)K2 blackpearlK2 smartforms RuntimeStylesThemes
Additionally, We can create our own custom themes. Follow the below steps to create a custom theme.
Creating a Custom Theme Folder:
1) Copy any one of the existing themes (Theme folder and respective CSS file) and rename it your custom theme name.
2) Modify the CSS style sheets and can change the images according to your requirement.
3) Follow the above step for both runtime and design time sites (Find the location of the Site Themes provided above)
Updating the K2 SQL database:
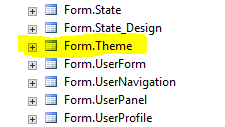
Open K2 Database and add a new record in “Form.Theme” table with your custom theme name
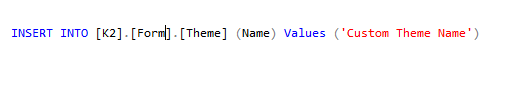
Or, You can run the below query to add a new record
Applying custom theme
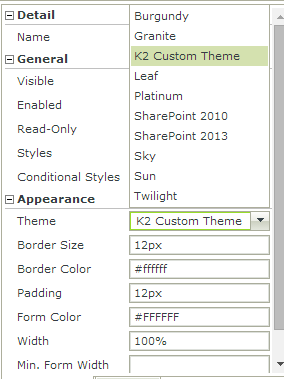
You can see the custom theme available on the Form’s style property drop-down after the IIS Reset.
Custom theme is ready and we can apply created theme for forms.
Maintainance Info:
Later, If some changes are made to css may not reflect immediately due to the caching ,We can disable this by changing the Forms.CombinedResources.Cache.Enabled value to False in the web.config file of Runtime/Design .
(Runtime Web.config : C:Program Files (x86)K2 blackpearlK2 smartforms Runtime
Designer Web.config :C:Program Files (x86)K2 blackpearlK2 smartforms Designer)
And once you see your css changes reflecting then enable back caching by changing Forms.CombinedResources.Cache.Enabled value to True,This will improve the performance of smartforms.